整 理:曹燕、肖雅君
时 间:2015-10-23
说 明:CSS Sprites
1. 原理简介 2. 优点 3. 使用场景 4. background-position属性 4.1基本用法 4.2使用示例 5. CSS Sprites使用方法 5.1设置background-image 5.2设置background-repeat 5.3设置background-position 6. 综合示例 7. 使用注意点 8. 雪碧图在线生成工具
CSS Sprites是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”等属性组合进行背景定位。
①减少网页的http请求;
②减少图片的字节,n张图片合并成1张图片的字节总是小于这n张图片的字节总和;
③解决网页设计师在图片命名上的困扰,只需对一张集合的图片进行命名,不需对每一个小元素进行命名;
④更换风格方便,只需在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。
①静态图片,不随用户信息的变化而变化;
②小图片,图片容量比较小;
③加载量比较大。
要想灵活使用CSS Sprites,首先要完全理解background-position这个属性的含义和使用。background-position属性用于设置背景图像显示的起始位置,与CSS Sprites相关时的取值方式是:
background-position : x , y ;
其中x设置了水平位置 ,是指背景图片左边界距离容器左边界的距离。若背景图片左边界在容器左边界的左方,则x<0;若在容器左边界的右方,则x>0.
y设置了垂直位置,是指背景图片上边界距离容器上边界的距离。若背景图片上边界在容器上边界的上方,则y<0;若在容器上边界的下方,则y>0;
background-position的默认取值是0,0.
例如:有一个宽300px,高150px的容器,有一张背景图片bg.jpg![]()
①background-position:0,0; 时的效果是:![]()
②background-position:70px,40px; 时的效果是:![]()
③background-position:-70px,-40px; 时的效果是:![]()
首先将网页上用到的小图标合并到一张图片上。
background-image: url(bg.jpg);
background-repeat: no-repeat;
将背景图片设置为不重复;
通过设置这个属性将背景图片显示的位置调整到需要显示的部分。
该示例使用的雪碧图以及要实现的效果分别如下:![]()
![]() 备注:雪碧图中每个图标的宽度是40px,高度是24px。
备注:雪碧图中每个图标的宽度是40px,高度是24px。
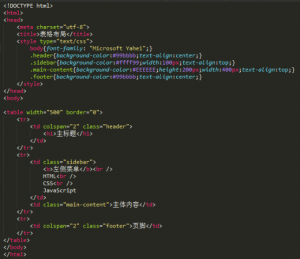
①html部分的代码如下(整体上是一个ul,每个图标的位置都是一个i元素):![]()
③给i元素添加背景图片并将background-repeat设置为no-repeat![]()
解释:因为background-position的默认值是(0,0),所以背景图片(雪碧图)都是紧贴容器左上角(i元素的左上角)显示的。
④以第二个图标为例,要显示的图标是绿色皮鞋,此时应该将背景图片向上移动24px,横向上不需移动,所以第二个i元素的background-position设为(0,-24px)![]()
⑤下面的几个图标用一样的方法进行定位显示,这样就能实现最终的效果了。
①在手机端切图的时候注意要为每张图片之间留出足够空隙。因为使用元素的地方可能包含各种不同的内容,这些内容会导致容器变宽变高,预留了足够的空白的话,在容器大小发生变化时,可以避免其他的图片显示出来。
②不要等完成所有工作后再开始使用CSS Sprites。在网站全部完成后再使用CSS Sprites,也就意味着你要返回重写CSS,并且还要把用到的一大堆图片再丢到Photoshop里拼合成一张图片。如果在刚开始构建页面时就着手使用CSS精灵,那么一切都会变得简单。
③有些情况不要使用CSS Sprites。
(1)wap端:需要图片的高度撑起内容的,如设置img{width:100%;height:auto;}不能合成雪碧图。
(2)某些需要重复的图片不能合成。如:需要重复的背景图。
(3)轮播的banner图
如果用photoshop或其他工具测量计算每一个背景单元的精确位置,虽然没什么难度,但是很繁琐,可以利用一些雪碧图在线生成工具来帮助我们实现。
工具地址:http://www.cn.spritegen.website-performance.org/
①打开网页之后,页面上会有一些示例图片,点击“Clear”按钮将之清空![]()
②点击“Open”打开文件夹选择多张图片(直接选多张图片即可,不可用压缩包)
③点击“Settings”可以进行相关设置,包括图片的布局(紧缩型、垂直型、水平型)、生成css或less代码、代码前缀、图片之间的间距。保存设置,生成的雪碧图会自行进行调整。![]()
④得到想要的效果之后,点击“Downloads”进行下载。包括生成的雪碧图、css代码,以及使用的html代码。![]()
![]()
![]()
推荐一些其他实用的工具:
雪碧图在线生成工具: http://www.spritebox.net/
雪碧图在线生成工具:http://csssprites.com/
background定位工具:http://www.spritecow.com/










255-300x93.png)
419-300x125.png)
605-300x115.png)
823-300x74.png)
1339-242x300.png)
1604.png)
1646-300x147.png)
2858-300x292.png)
2880-300x66.png)
2993-300x81.png)
3012-295x300.png)