整 理:曹燕、肖雅君
时 间:2015-11-13
说 明:html中元素实现垂直水平居中的方式
3.2 vertical-align:middle配合line-height
(1)块级元素会独占一行,其宽度自动填满其父元素宽度。
内联元素不会独占一行,相邻的内联元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化。
(2)块级元素可以设置 width, height属性。
内联元素设置width, height无效。
(3)块级元素可以设置margin 和 padding.
内联元素水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。
块级元素:div,p,h1 -h6,hr,ol,ul,dl dt dd,form
内联元素:a,br,img,input,label,select,span,strong,b,em,font,i,small
同时具备内联元素、块状元素的特点,设置方法是display:inline-block
①和其他元素都在一行上;
②元素可以设置width, height,margin 和 padding。
设置位置:块级元素
实现效果:使得块级元素内部的文本及内联元素、内联块状元素在水平方向上居中。并且它里面所有的文字、内联元素、内联块状元素都只会相对于最近一层块级元素来实现水平居中。
注:在IE6、7中,它能使任何元素进行水平居中。
设置位置:块级元素
实现效果:使块级元素自身水平居中。使用这个方法的前提是块级元素必须设置宽度,这样才能根据宽度自动调节左右两边的margin值,使之居中。
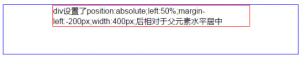
方法:position:absolute;left:50%;再设置magin-left的值为负的元素宽度的一半。
设置位置:任何元素(任何元素设置了绝对定位之后display属性值会变为inline-block)。前提是元素必须设置宽度。
实现效果:使任何元素在水平方向上居中
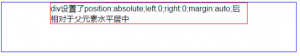
2.4绝对定位水平居中方法二
方法:position:absolute; left:0; right:0; margin:auto;
设置位置:任何元素。前提是元素必须设置宽度。
实现效果:使任何元素在水平方向上居中
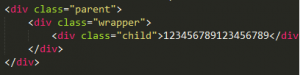
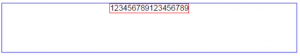
方法:给要居中的元素加一层wrapper,wrapper设置:position:relative; float:left; left:50%;居中元素自身设置:position:relative; left:-50%;
设置位置:任何元素。优点是无需知道元素的宽度。
方法:将一个元素height和line-hieght的值设为一样
设置元素:块级元素
实现效果:使得块元素内部的文本垂直居中显示
3.2 vertical-align:middle配合line-height
设置元素:块级元素设置line-height与自身的height相同,它的内联子元素设置vertical-align:middle。
实现效果:使得内联元素相对于父元素垂直居中。因为vertical-align设置的是内联元素的基线相对于该元素所在行的基线的垂直对齐方式,必须先通过line-height设置行高,然后vertical-align:middle使得该元素的基线与所在行基线垂直居中对齐。
注:在IE6中无效。
方法:position:absolute;top:50%;再设置magin-top的值为负的元素高度的一半。
设置位置:任何元素(任何元素设置了绝对定位之后display属性值会变为inline-block)。前提是元素必须设置高度。
实现效果:使任何元素在垂直方向上居中。
方法:position:absolute;top:0;bottom:0;margin:auto;
设置位置:任何元素。前提是元素必须设置高度。
实现效果:使任何元素在垂直方向上居中。
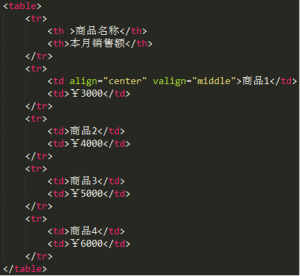
(1)方法一:通过表格自身属性实现。水平居中通过align=”center”实现,垂直居中通过valign=”middle”实现,设置在th或td上,使得单元格的内容居中。
默认情况下,th完全居中,td在垂直方向上居中。
(2)方法二:通过css属性实现。水平居中通过text-align:center实现(前提是单元格内容是内联元素或内联块状元素),垂直居中通过vertical-align:middle实现。
对于那些不是表格的元素,可以通过display:table-cell 来把它模拟成一个表格单元格,然后利用4.1中表格居中的方法二实现居中。
方法:text-align:center;外层块元素的line-height与height值相同
方法:外层块设置text-align:center;vertical-align:middle;line-height与height值相同
方法一:position:absolute;left:0;right:0;top:0;bottom:0;margin:auto;
方法二:position:absolute;top:50%;left:50%;margin-top:负半元素高;margin-left:负半元素宽;
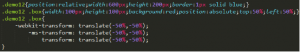
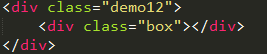
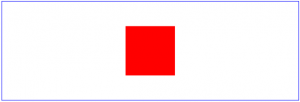
方法:元素设置position:absolute;top:50%;left:50%;然后设置transform: translate(-50%,-50%);