月度归档: 2015年8月
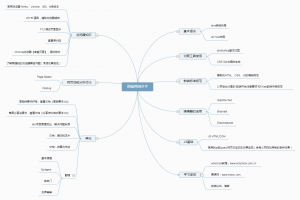
前端三个月水平
一、移动端
1、自适应布局(响应式)
2、HTML5+CSS3
3、iPhone/android
二、HTML5运用
1、新标签的使用
2、HTML5表单的运用
3、Canvas和Svg的运用
三、CSS3运用
1、新属性的了解
2、transition、animation动画效果实现
四、CSS预处理器
1、Sass
2、Less
3、Stylus
选其一,推荐Sass
五、编程语言
1、Javascript
2、php基础语法(w3school php 基础教程)
六、JS基础类库
1、jQuery
2、Prototype
3、Zepto
4、MooTool
5、Underscore
七、了解前端框架
1、Bootstrap
2、Foundation
3、Semantic UI
4、jQuery UI
八、网页性能优化
1、Page Speed
2、Yslow
3、FeHelper
4、WebPageTest
5、ShowSlow
6、DynaTrace Ajax Edition
7、HttpWatch
九、其他工具使用
1、putty使用设置
2、简单linux命令
3、svn使用,参考《svn常用命令及练习.txt》
4、vim使用
5、winscp使用
十、根据域名查找程序位置
1、dig ssh命令等的配合
2、查看文档
3、新建项目文件,Checkout到本地
4、nginx清除缓存
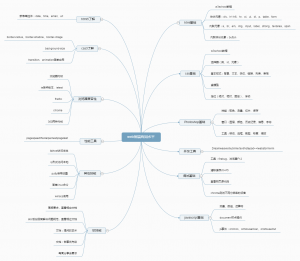
前端两周水平
一、基本语法
1、html表格布局
2、div+css布局
二、切图工具使用
1、photoshop基本切图
2、CSS Sprite图的生成
三、前端标准规范
1、最新的HTML、CSS、JS的编码规范
2、公司后台分享的“前端开发注意事项”和“Web前端书写规范”
四、编辑器的选用
1、Sublime Text
2、Brackets
3、Dreamweaver
五、JS基础
1、JS HTML DOM
2、常用的js或jquery网页交互动态效果实现(参考公司网站用到的各种效果)
六、浏览器知识
1、常用浏览器 firefox、chrome、360、ie各版本
2、ctrl+f5 强刷,清除浏览器缓存
3、F12 调试页面显示
4、查看源代码
5、Chrome浏览器【审查元素】,调试样式
6、了解常遇到的浏览器兼容问题(考虑IE兼容性)
七、网页性能分析优化
1、Page Speed
2、Chrome开发者工具
3、Firebug
八、学习途径
1、w3school教程:www.w3school.com.cn
2、慕课网:www.imooc.com
3、前端论坛、博客
九、其他
1、周报按要求抒写,查看文档《周报要求.txt》
2、每周分享会要求,查看文档《分享资料格式要求.txt》
3、abc项目管理后台,解决问题反馈
4、文档:提问的艺术
5、文档:做事优先级
6、翻墙能力
·基本原理
·GoAgent
·自由门
·无界等等