整 理:曹燕、肖雅君
时 间:2015-10-16
说 明:HTML表格布局
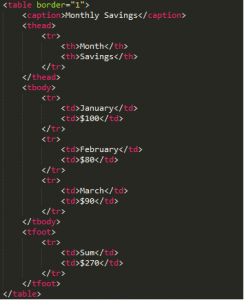
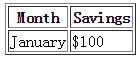
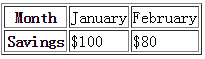
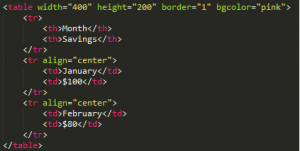
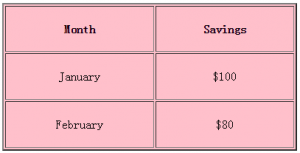
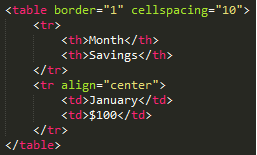
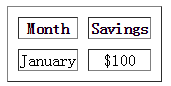
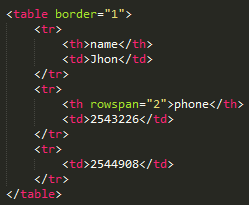
1. 表格标签 1.1一个完整表格的示例 1.2一个简化表格的示例 1.3一个竖形表格的示例 2. 表格属性 2.1设置宽、高、边框、文字对齐方式、背景颜色 2.2设置单元格间距 2.3设置单元格衬距 2.4合并单元格——合并行 2.5合并单元格——合并列 3. CSS表格属性 3.1 border-collapse属性 3.2 border-spacing属性 3.3 caption-side属性 3.4 empty-cells属性 3.5 table-layout属性 4. 表格布局
| <table> | 定义表格 |
| <caption> | 定义标题 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元格的内容 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
| <col> | 定义表格列的属性 |
| <colgroup> | 定义表格列的组 |
备注:
定义一个表格必须使用的标签:<table>、<tr>、<th>或<td>
不常使用的标签:<col>、<colgroup>
| width | 规定表格的宽度 |
| height | 规定表格的高度 |
| border | 规定表格的边框 |
| cellspacing | 规定单元格间距(单元格与单元格之间的距离) |
| cellpadding | 规定单元格衬距(单元边沿与其内容之间的空白。) |
| bgcolor | 规定表格的背景色 |
| background | 规定表格的背景图片 |
| align | 规定表格的对齐方式 |
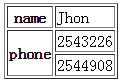
| rowspan | 合并单元格时规定跨域的行数 |
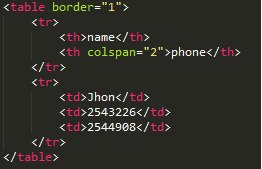
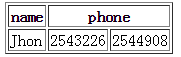
| colspan | 合并单元格时规定跨越的列数 |
备注:
width、height、bgcolor、background等属性不推荐使用,建议在css代码中进行样式的设置。
| border-collapse | 规定是否合并表格边框。 |
| border-spacing | 规定相邻单元格边框之间的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否显示表格中的空单元格上的边框和背景。 |
| table-layout | 设置用于表格的布局算法 |
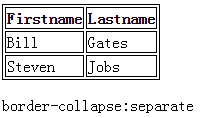
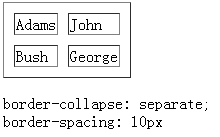
该属性用于是否合并表格边框。border-collapse的取值有:(默认取值是separate)
①separate:边框会被分开。不会忽略border-spacing和empty-cells 属性。
②collapse:如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
③inherit:规定应该从父元素继承 border-collapse 属性的值。
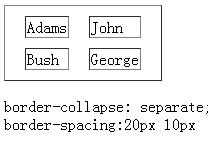
该属性用于指定分隔边框模型中单元格边界之间的距离。使用px,cm等单位,不可为负值。它仅在border-collapse取值为separate时才起作用。border-spacing的取值有:
①length:设置水平和垂直间距。
②length,length:第一个设置水平间距,而第二个设置垂直间距。
③inherit:从父元素继承 border-spacing 属性的值。
该属性用于指定表格标题相对于表格边框的放置位置。caption-side的取值有:(默认值是top):
①top:把表格标题定位于表格之上。
②bottom:把表格标题定位于表格之上。
③inherit:从父元素继承 caption-side 属性的值。
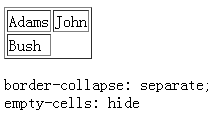
该属性规定了是否显示表格中的空单元格,如果显示,就会绘制出单元格的边框和背景.它仅在border-collapse取值为separate时才起作用。empty-cells的取值有:
①hide:不在空单元格周围绘制边框。
②show:在空单元格周围绘制边框。
③inherit:从父元素继承 empty-cells 属性的值。
3.5 table-layout属性
该属性用于指定完成表布局时所用的布局算法,即表格的列宽度是由单元格内容设定【即自动布局】,还是由表格宽度和列宽度设定【即固定布局】。table-layout的取值有:(默认取值是automatic)
①automatic:列宽度由单元格内容设定。
②fixed:列宽度由表格宽度和列宽度设定。
③inherit:从父元素继承 table-layout 属性的值。
当已经设定表格三列的宽度为20%,40%,40%,同时设置table-layout时的效果:![]()
![]()
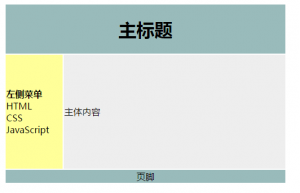
表格的功能主要有两种:结构布局(即组织页面的排版)、内容容器(即组织和显示信息)。
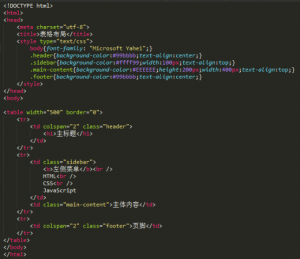
网页结构是由一个个矩形组成的,所有的内容都是放在矩形内的。这些矩形就可以是一个个表格;网页中的文字、图片、多媒体等内容都可以放在表格的单元格内。
一般通过表格的嵌套实现页面的结构布局。
参考网站:
w3cshcool: http://www.w3school.com.cn/