整 理:晋 哲 时 间:2016-06-16 说 明:HTML5引进了history pushState()/replaceState()方法,可以操纵浏览器的历史记录
HTML5引进了history.pushState()方法和history.replaceState()方法,它们可以逐条地添加和修改历史记录条目。这些方法可以协同window.onpopstate事件一起工作。
一、pushState()方法
pushState()有三个参数:一个状态对象、一个标题(现在会被忽略),一个可选的URL地址。
状态对象(state object):一个JavaScript对象,设置状态对象之后会将其拷贝到popstate事件的state属性中,然后在popstate事件中可以通过获取state属性与创建的新历史记录条目关联。
标题(title):FireFox浏览器目前会忽略该参数,所以暂时可以传一个空字符串。
地址(URL):新的历史记录条目的地址。该参数是可选的,不指定的话则为文档当前URL。
二、replaceState()方法
history.replaceState()操作类似于history.pushState(),不同之处在于replaceState()方法会修改当前历史记录条目而并非创建新的条目。
三、popstate事件
每当激活的历史记录发生变化时都会触发popstate事件。如果被激活的历史记录条目是由pushState所创建,或是被replaceState方法影响到的,popstate事件的状态属性将包含历史记录的状态对象的一个拷贝。
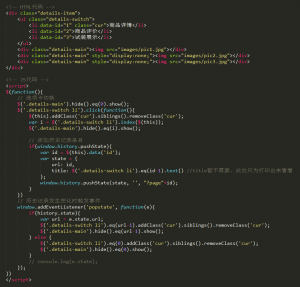
实例:选项卡切换结合浏览器的前进与后退
普通的选项卡切换局部页面,点击“后退”会直接跳转到上一个页面;现结合history.pushState()方法和popstate事件,可以实现选项卡页面之间浏览器历史记录的前进与后退。
简易总结实现步骤:
1、使用pushState()方法添加一条新的历史记录条目,这时只是改变了浏览器URL内容;
2、每激活一次历史记录(比如点击后退),就会触发一次popstate事件,事件中获取的state属性就会随之改变,在这种状态下设置对应页面切换的代码即可。
Ajax加载的页面同样存在无法前进与后退的状况,同理实现。
参考代码:
1、Ajax与HTML5 history pushState/replaceState实例-张鑫旭
http://www.zhangxinxu.com/wordpress/?p=3432
2、动漫酷网站
http://dmku.net
3、pjax是对ajax + pushState的封装
https://github.com/welefen/pjax