整 理:肖雅君 时 间:2016-11-18 说 明:vue.js的安装、基本用法
官网:http://vuejs.org.cn/
1.安装
安装npm,建议安装cnpm,超超快速。
淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue:npm install -g vue-cli【cnpm install -g vue-cli】
2.初始化:
vue init webpack vueTest
[项目类型]-如:使用webpack这个模板,进行压缩和打包
依次输入:项目名
项目描述
项目开发者
是否使用语法检测工具
是否进行单元测试
是否进行集成测试
3.下载依赖:cnpm install
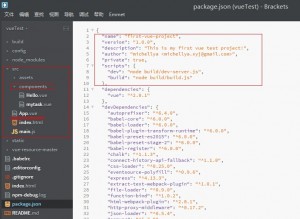
下载完毕后,打开项目,一般所需修改的页面文件在src文件夹下,打开package.json文件,能看到我们在初始化项目的时候,输入的项目名、开发者等信息,如下图:

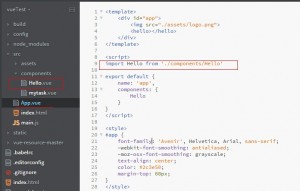
其中src文件夹下有个component文件夹,是专门安置自己封装的组件,引用这些组件的时候,直接在src文件夹下app.vue中引入,如下图:

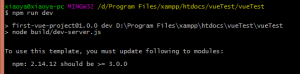
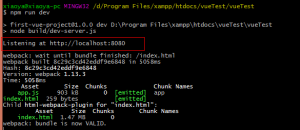
4.在项目文件夹下运行项目:npm run dev
注:需要npm的版本在3.0.0,否则error。
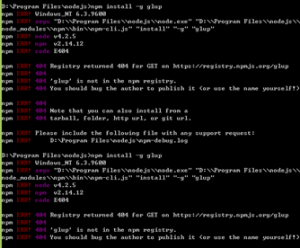
升级npm:npm -g install nom@3.0.0 [用npm依旧是等待很长时间没反应,用cnpm很快]

升级完成后运行,浏览器自动跳转到8080端口打开测试页:

5.项目的页面是src文件下的 app.vue,修改这个文件夹即可。
另,后缀是.vue文件,在用brackets 或者sublime软件编辑的时候,需要安装对应的插件,才可显示高亮。
brackets vue插件:http://brackets.dnbard.com/extension/brackets.vue
sublime vue 插件: Vue Syntax highlight/Jade
6.重要指令:
new 一个vue对象时,可以设置:
(1)对象的属性:
数据:data
方法:method
监听:watch
new Vue()对象,注意大小写。new vue()无效。
(2)关联:
模板html页面和vue对象的粘合,用模板指令v-text、v-html进行数据渲染
(3)控制显示和隐藏:v-if、v-show
v-if通过控制dom结构控制显隐。v-show:控制css样式的display来控制显隐。
(4)循环渲染:v-for
(5)事件绑定:v-on
<button v-on:click = "doThis"></button>
简写:
<button @click = "doThis"></button>
(6)属性绑定:v-bind
<img v-bind:src="imageSrc" :class="{ red: isRed }"/>
7.基本功能和应用:
(1)数据的双向绑定
(2)v-show和v-if的使用
(3)事件处理
(4)组件化方法
(5)代码逻辑或者业务逻辑的输出处理:computed
(6)列表输出
(7)组件化综合应用:列表输出 + 组件化结合
(8)添加任务总数和删除任务
(9)jquery 、ajax 和vue的结合
(10)vue-resource插件的使用
8.代码demo
(1)数据的双向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{myhead}}</h1>
<h1 v-text="mytext"></h1>
<input type="text" v-model="mytext" />
<!--打印出data里的代码,测试双向绑定过程-->
<pre>
{{$data | json}}
</pre>
</div>
<script>
new Vue({
el: '#app',
data: {
myhead:'你好!',
mytext:'My name is Michellya!'
}
});
</script>
</body>
</html>
(2)v-show和v-if的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
</style>
</head>
<body>
<div id="app">
<h1>{{myhead}}</h1>
<h1 v-text="mytext"></h1>
<p v-if="!mytext">警告:请填写内容!</p>
<input type="text" v-model="mytext" />
</div>
<script>
new Vue({
el: '#app',
data: {
myhead:'你好!',
mytext:''
}
});
</script>
</body>
</html>
(3)事件处理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
</style>
</head>
<body>
<div id="app">
<button @click="mysubmit">submit</button>
</div>
<script>
new Vue({
el: '#app',
data: {
myhead:'你好!',
mytext:''
},
methods:{
mysubmit:function(){
alert(11);
}
}
});
</script>
</body>
</html>
(4)组件化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
</style>
</head>
<body>
<div id="app">
<!--组件化:1.自己定义组件-->
<mylabel mychoice="赞" bgcolor="red"></mylabel>
<mylabel mychoice="嘘" bgcolor="blue"></mylabel>
<!--2.用h5的新标签template 组件封装——应用1:类似微博的喜欢、不喜欢的点选计数-->
<template id="choice-model">
<h3>{{mychoice}}</h3>
<button @click="num += 1" style="background:{{bgcolor}}">{{num}}</button>
</template>
</div>
<script>
Vue.component('mylabel',{
template: '#choice-model',
props:['mychoice','bgcolor'],
data:function(){
return {num : 0}
}
});
new Vue({
el: '#app',
});
</script>
</body>
</html>
(5)代码逻辑或业务逻辑的输出处理:computed
应用1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
</style>
</head>
<body>
<div id="app">
<!-- level {{level <= 100 ? '普通会员' : 'VIP会员'}} -->
level {{level}}
</div>
<script>
/*
new Vue({
el: '#app',
data: {
points: 200,
level: '普通会员'
}
});
*/
new Vue({
el: '#app',
data: {
points: 200,
},
computed:{
level:function(){
if(this.points <= 100){
return '普通会员';
}
return 'VIP会员';
}
}
});
</script>
</body>
</html>
应用2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
</style>
</head>
<body>
<div id="app">
用户名:{{username}}
<br/>
<input type="text" v-model="first" />
<input type="text" v-model="second" />
</div>
<script>
new Vue({
el: '#app',
data: {
first: 'Michelle',
second: 'yajun',
},
computed:{
username:function(){
return this.first + ' ' + this.second;
}
}
});
</script>
</body>
</html>
(6)循环列表输出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
.mydone{text-decoration:line-through;}
.nodone{color:coral;}
</style>
</head>
<body>
<div id="app">
<ul>
<!-- <li :class="task.completed ? 'mydone' : '' " v-for="task in tasks">{{task.body}}</li>-->
<li :class="{'mydone':task.completed,'nodone':!task.completed }"
v-for="task in tasks"
@click = "toggleclick(task)">{{task.body}}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
tasks:[
{body:'sleeping',completed:false},
{body:'shopping',completed:true},
{body:'swimming',completed:true},
{body:'running',completed:false},
]
},
methods:{
toggleclick:function(task){
task.completed = !task.completed;
}
}
});
</script>
</body>
</html>
(7)组件化list综合应用:todo应用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
.mydone{text-decoration:line-through;}
.nodone{color:coral;}
</style>
</head>
<body>
<div id="app">
<mytask :list="tasks"></mytask>
<mytask :list="[{body:'唱歌',completed:true},{body:'跳舞',completed:false},]"></mytask>
<mytask :list="tasks"></mytask>
<!--组件化:将每日任务变成组件list-->
<template id="mytask-model">
<ul>
<li :class="{'mydone':task.completed,'nodone':!task.completed }"
v-for="task in list"
@click = "toggleclick(task)">{{task.body}}</li>
</ul>
</template>
</div>
<script>
Vue.component('mytask',{
template: '#mytask-model',
props: ['list'],
methods: {
toggleclick:function(task){
task.completed = !task.completed;
}
}
});
new Vue({
el: '#app',
data: {
tasks:[
{body:'sleeping',completed:false},
{body:'shopping',completed:true},
{body:'swimming',completed:true},
{body:'running',completed:false}
]
}
});
</script>
</body>
</html>
(8)添加任务总数、删除任务和添加任务
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://vuejs.org.cn/js/vue.js"></script>
<style>
p{color:#f00;}
.mydone{text-decoration:line-through;}
.nodone{color:coral;}
</style>
</head>
<body>
<div id="app">
<mytask :list="tasks"></mytask>
<!--组件化:将每日任务变成组件list-->
<template id="mytask-model">
<h1>My Task <span v-show="remaining">({{ remaining}})</span></h1>
<ul>
<li :class="{'mydone':task.completed,'nodone':!task.completed }"
v-for="task in list"
@click = "toggleclick(task)">{{task.body}}
<strong @click="deleteTask(task)">点我删除</strong>
</li>
</ul>
</template>
</div>
<script>
Vue.component('mytask',{
template: '#mytask-model',
props: ['list'],
methods: {
toggleclick:function(task){
task.completed = !task.completed;
},
deleteTask:function(task){
this.list.$remove(task);
}
},
computed:{
remaining:function(){
return this.list.filter(function(task){
return ! task.completed;
}).length;
}
}
});
new Vue({
el: '#app',
data: {
tasks:[
{body:'sleeping',completed:false},
{body:'shopping',completed:true},
{body:'swimming',completed:true},
{body:'running',completed:false}
]
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
p{color:#f00;}
.mydone{text-decoration:line-through;}
.nodone{color:coral;}
</style>
</head>
<body>
<div id="app">
<mytask>{{ $task }}</mytask>
<!--组件化:将每日任务变成组件list-->
<template id="mytask-model">
<h1>My Task <span v-show="remaining">({{ remaining}})</span></h1>
<ul>
<li :class="{'mydone':task.completed,'nodone':!task.completed }"
v-for="task in list"
@click = "toggleclick(task)">@{{task.body}}
<strong @click="deleteTask(task)">点我删除</strong>
</li>
</ul>
</template>
</div>
<script src="http://vuejs.org.cn/js/vue.js"></script>
<script src="http://file2.ci123.com/ast/js/jquery_172.js"></script>
<script>
Vue.component('mytask',{
template: '#mytask-model',
//创建一个空list数组
data:function(){
return {
list:[]
}
},
methods: {
toggleclick:function(task){
task.completed = !task.completed;
},
deleteTask:function(task){
this.list.$remove(task);
}
},
computed:{
remaining:function(){
return this.list.filter(function(task){
return ! task.completed;
}).length;
}
},
create:function(){
$.getJSON('api/...',function(data){
this.list = data;
})
}
});
new Vue({
el: '#app'
}
});
</script>
</body>
</html>
(10)vue-resource插件的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue js - Michellya</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
p{color:#f00;}
.mydone{text-decoration:line-through;}
.nodone{color:coral;}
</style>
</head>
<body>
<div id="app">
<mytask></mytask>
<!--组件化:将每日任务变成组件list-->
<template id="mytask-model">
<h1>My Task <span v-show="remaining">({{ remaining}})</span></h1>
<ul>
<li :class="{'mydone':task.completed,'nodone':!task.completed }"
v-for="task in list"
@click = "toggleclick(task)">@{{task.body}}
<strong @click="deleteTask(task)">点我删除</strong>
</li>
</ul>
</template>
</div>
<script src="http://vuejs.org.cn/js/vue.js"></script>
<script src="https://github.com/vuejs/vue-resource"></script>
<script>
Vue.component('mytask',{
template: '#mytask-model',
data:function(){
return {
list:[]
}
},
methods: {
toggleclick:function(task){
task.completed = !task.completed;
},
deleteTask:function(task){
this.list.$remove(task);
}
},
computed:{
remaining:function(){
return this.list.filter(function(task){
return ! task.completed;
}).length;
}
},
create:function(){
this.$http.get('api/...',function(){
})
}
});
new Vue({
el: '#app',
});
</script>
</body>
</html>
9.强荐浏览器插件:vue-devtools
作用、操作及下载:http://www.cnplugins.com/devtool/vuejs-devtools/
插件:

界面:
![]()