整 理:肖雅君、徐秀 时 间:2015-10-23 说 明:公司前端需遵守的项目规范 目录 第一节、 文档目录结构 第二节、 HTML书写规范 1、 声明和头部 2、 标签属性 第三节、 CSS书写规范 1、 外部引用样式 2、 格式化标签的默认样式: 3、 CSS书写规范 4、 CSS样式规范 第四节、 图像处理 1、 图像压缩 2、 图片格式 3、 Sprite雪碧图 第五节、 通用 1、 编码格式UTF-8 2、 书写小写 3、 去掉多余空格 4、 加注释 5、 特殊符号 6、 内部js代码的位置 附录: 参考链接: 第一节 、文档目录结构 |-- 前端项目名 |-- index.html /*存储HTML文件以及PHP文件*/ |-- styles |-- images /*存储样式引入的图片,如公共图片*/ |-- style.css /*存储CSS样式文件,默认初始命名为style.css*/ |-- js /*存储js文件*/ |-- images /*存储<img>标签所用图片,一般为数据调取的图片*/ |-- global /*放置公共引用的模块,如多个页面引用的header和footer部分*/ 第二节、HTML书写规范 1、声明和头部 1.1 PC端固定头部(公司统一)(见附录) 1.2 WAP端固定头部(公司统一)(见附录) 2、标签属性 2.1 缩进与换行 设置 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符与空格的混合。 2.2 闭合标签 所以的标签都必须闭合。非成对标记必须以“/>”结尾,且“/”前必须有一个空格,如<img />、<input />、<br />等。 2.3 标签语义化 如:<h1>到<h6>的定义,应遵循从大到小的原则,体现文档的结构,有利于搜索引擎的查询。 2.4 标签简洁化 标签的嵌套应尽量简洁,减少嵌套层次,减少不必要的的标签。 如:<!-- good --> <img class="avatar" src="image.png" /> <!-- bad --> <span class="avatar"> <img src="image.png"> </span> 2.5 类名或id名命名规则 (1)类名或id名命名要在保证通俗易懂的前提下尽量简洁。(2)同一页面内,禁止使用相同的 name 与 id 2.6 连字符 id、class 命名必须单词全字母小写,class 命名单词间以“中划线”分隔;id 命名多个单词使用“下划线”连接。如<div class="goods-list"></div>。 2.7 布尔类型的属性 布尔类型的属性,不添加属性。如:<input type="text" disabled /> 第三节、CSS书写规范 1、外部引用样式 所有的样式文件都写到css文件中,使用<link rel="stylesheet" href="styles/style.css" />引入到页面中。优先使用“外部样式表”,不建议使用内嵌样式,实际情况按后端需求。 2、格式化标签的默认样式: 2.1 PC端格式化样式(见附录) 2.2 WAP端格式化样式(见附录) 3、CSS项目书写规范 3.1 简洁型书写格式 实际项目中需压缩CSS样式,所以使用样式属性单行书写的格式,且去除多余空格。 样式紧接着选择器写,样式之间不能有空格,同一选择器的样式不换行。
3.2 写上父级类名 禁止使用*选择符。嵌套的类名很多的时候,需把父级也写上,当超过5个类名时可省略父级:如下 4、CSS样式规范 4.1 简化CSS属性 如font、margin、padding、border等。 <!-- bad --> border-left:0;border-top:5px;border-right:0;border-bottom:5px; <!--good --> border:0 5px; 4.2 0和单位 (1)0后省略单位,非0数值必须加上单位。如:width:5px;height:0; (2)属性值出现小数点忽略0,如:font-size:.8em; 4.3 a标签 a标签伪类书写要严格按照a:link,a:visited,a:hover,a:active的顺序,否则在某些浏览器中会失效。 4.4 简写颜色 如果不是为了制作半透明效果,颜色值必须使用十六进制记号形式 #rrggbb,颜色能简写的要简写,且颜色值使用小写字母。如:用{color:#f00;}代替{color#red;}和{color:#ff0000;}。 4.5 清浮动 在html中添加类名“.clearfix”,样式文件中添加代码 如:html中<div class="wrapper clearfix"></div> CSS样式:
第四节、图像处理 1、图像压缩 所有图片必须经过一定的压缩和优化才能发布(压缩软件:PNGGauntlet可压缩PNG图片)。 2、图片格式 用png图片做图片时, 要求图片格式为png-24格式,用png-8为ie6单独定义背景。WAP端默认用png-24。 3、Sprite雪碧图 能用雪碧图的尽量做成雪碧图(CSS Sprite是一种将数个图片合成为一张大图的技术,既可以是背景图也可以是前景图)。在一个位置统一调用背景图片,然后通过偏移background-position来进行图像位置选取; 使用url()时忽略括号中的""。如:
第五节、通用 1、编码格式UTF-8 不管是HTML还是CSS文件,都统一采用UTF-8编码格式 2、书写小写 所有的html代码、CSS代码、颜色值等必须要用小写。 3、去掉多余空格 不管是html文件还是CSS文件,都不要有多余的空格。(sublime有插件能显示并一键删除所有多余空格:trailing Spaces)

(*注:以上演示图片中部分图片为了清楚的显示和对比样式,采用了换行显示,实际做项目时不能换行不能有空格。) 4、加注释 (1)给重要的区块加上注释,如:给重要图片加上 alt 标签。 (2) 给区块代码及重要功能(比如循环等),需在区块的开始或结尾添加注释。(另注释太多,在 ie6 下会有bug,故酌情添加。) 5、特殊符号 特殊符号使用代码替代,如<用<替代、>用>替代等。 6、内部js代码的位置 如果 js 文件只是要实现某些功能(比如点击按钮事件),那就在底部</body>前引入它。如: <body> <div> </div> <script> </script> </body> 附录: 1、PC端(公司统一) <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="keyword" content=""> <meta name="description" content=""> <link rel="stylesheet" href="styles/style.css"> </head> <body> /* HTML代码 */ <script src="http://file2.ci123.com/ast/js/jquery_172.js"></script> </body> </html> 2、Wap端(公司统一) <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="styles/style.css"> </head> <body> /* HTML代码 */ <script src="http://file2.ci123.com/ast/js/zepto.js"></script> </body> </html> 3、PC端格式化样式 body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:0;padding:0}body,button,input,select,textarea{font-family:Arial,"Microsoft Yahei","Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;font-size:12px;}h1,h2,h3,h4,h5,h6{font-size:100%}address,cite,dfn,em,var{font-style:normal}ul,ol{list-style:none}sup{vertical-align:text-top}sub{vertical-align:text-bottom}legend{color:#000}fieldset,img{border:0}button,input,select,textarea{font-size:100%}table{border-collapse:collapse;border-spacing:0}a{text-decoration:none;}a:link,a:visited{color:#000;text-decoration:none;}a:hover{color:#c00;text-decoration:underline}img{border:0;-ms-interpolation-mode:bicubic}.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}.clearfix{*zoom:1;clear:both;}* html>body .clearfix{display:inline-block;width:100%}* html .clearfix{/*\*/height:1%;/**/}*+html .clearfix{min-height:1%} 4、WAP端格式化样式 body{padding:0;margin:0;font-size:14px;font-family:Arial;}h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:0;padding:0;}dl,dt,dd,ul,li,ol{list-style:none;}img{border:0;}.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden} .clearfix{clear:both;}table{border-collapse:collapse;border-spacing:0;} 参考链接: 公司后台前端开发文档: http://abc.ci123.com/admin/tech/shareexp/list.php?cpage=4 HTML编码规范:http://blog.geekman.vip/archives/353 CSS编码规范:http://blog.geekman.vip/archives/352
分类: 前端技术文档
【前端技术文档】CSS Sprites
整 理:曹燕、肖雅君
时 间:2015-10-23
说 明:CSS Sprites
1. 原理简介 2. 优点 3. 使用场景 4. background-position属性 4.1基本用法 4.2使用示例 5. CSS Sprites使用方法 5.1设置background-image 5.2设置background-repeat 5.3设置background-position 6. 综合示例 7. 使用注意点 8. 雪碧图在线生成工具
CSS Sprites是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”等属性组合进行背景定位。
①减少网页的http请求;
②减少图片的字节,n张图片合并成1张图片的字节总是小于这n张图片的字节总和;
③解决网页设计师在图片命名上的困扰,只需对一张集合的图片进行命名,不需对每一个小元素进行命名;
④更换风格方便,只需在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。
①静态图片,不随用户信息的变化而变化;
②小图片,图片容量比较小;
③加载量比较大。
要想灵活使用CSS Sprites,首先要完全理解background-position这个属性的含义和使用。background-position属性用于设置背景图像显示的起始位置,与CSS Sprites相关时的取值方式是:
background-position : x , y ;
其中x设置了水平位置 ,是指背景图片左边界距离容器左边界的距离。若背景图片左边界在容器左边界的左方,则x<0;若在容器左边界的右方,则x>0.
y设置了垂直位置,是指背景图片上边界距离容器上边界的距离。若背景图片上边界在容器上边界的上方,则y<0;若在容器上边界的下方,则y>0;
background-position的默认取值是0,0.
例如:有一个宽300px,高150px的容器,有一张背景图片bg.jpg![]()
①background-position:0,0; 时的效果是:![]()
②background-position:70px,40px; 时的效果是:![]()
③background-position:-70px,-40px; 时的效果是:![]()
首先将网页上用到的小图标合并到一张图片上。
background-image: url(bg.jpg);
background-repeat: no-repeat;
将背景图片设置为不重复;
通过设置这个属性将背景图片显示的位置调整到需要显示的部分。
该示例使用的雪碧图以及要实现的效果分别如下:![]()
![]() 备注:雪碧图中每个图标的宽度是40px,高度是24px。
备注:雪碧图中每个图标的宽度是40px,高度是24px。
①html部分的代码如下(整体上是一个ul,每个图标的位置都是一个i元素):![]()
③给i元素添加背景图片并将background-repeat设置为no-repeat![]()
解释:因为background-position的默认值是(0,0),所以背景图片(雪碧图)都是紧贴容器左上角(i元素的左上角)显示的。
④以第二个图标为例,要显示的图标是绿色皮鞋,此时应该将背景图片向上移动24px,横向上不需移动,所以第二个i元素的background-position设为(0,-24px)![]()
⑤下面的几个图标用一样的方法进行定位显示,这样就能实现最终的效果了。
①在手机端切图的时候注意要为每张图片之间留出足够空隙。因为使用元素的地方可能包含各种不同的内容,这些内容会导致容器变宽变高,预留了足够的空白的话,在容器大小发生变化时,可以避免其他的图片显示出来。
②不要等完成所有工作后再开始使用CSS Sprites。在网站全部完成后再使用CSS Sprites,也就意味着你要返回重写CSS,并且还要把用到的一大堆图片再丢到Photoshop里拼合成一张图片。如果在刚开始构建页面时就着手使用CSS精灵,那么一切都会变得简单。
③有些情况不要使用CSS Sprites。
(1)wap端:需要图片的高度撑起内容的,如设置img{width:100%;height:auto;}不能合成雪碧图。
(2)某些需要重复的图片不能合成。如:需要重复的背景图。
(3)轮播的banner图
如果用photoshop或其他工具测量计算每一个背景单元的精确位置,虽然没什么难度,但是很繁琐,可以利用一些雪碧图在线生成工具来帮助我们实现。
工具地址:http://www.cn.spritegen.website-performance.org/
①打开网页之后,页面上会有一些示例图片,点击“Clear”按钮将之清空![]()
②点击“Open”打开文件夹选择多张图片(直接选多张图片即可,不可用压缩包)
③点击“Settings”可以进行相关设置,包括图片的布局(紧缩型、垂直型、水平型)、生成css或less代码、代码前缀、图片之间的间距。保存设置,生成的雪碧图会自行进行调整。![]()
④得到想要的效果之后,点击“Downloads”进行下载。包括生成的雪碧图、css代码,以及使用的html代码。![]()
![]()
![]()
推荐一些其他实用的工具:
雪碧图在线生成工具: http://www.spritebox.net/
雪碧图在线生成工具:http://csssprites.com/
background定位工具:http://www.spritecow.com/
【前端技术文档】Photoshop基本切图操作文档
整 理:晋哲、徐秀
时 间:2015-10-23
说 明:切图思路步骤、批量切图软件推荐、PS工具手工切图操作
一、总览设计图,判断哪些需要保存成图片,哪些可以用样式编写实现。
1、需保存成图片的一般为颜色、形状多样的图像,如以下几种:
a、轮播的banner图片
b、商品图片
c、形状复杂的icon图标
2、可用样式编写一般为纯色块的形状区块,如常用的“确认”按钮。
二、提取图片图层,进行裁切
有两种方式:A:批量化工具,B:手工操作
A:批量化工具(推荐)
方法一:PxCook像素大厨(软件工具)
步骤:
1、命名输出
将想输出的图层或图层组以.png或.jpg为后缀的名称命名之后,该图层或图层组就可以被PxCook软件识别了。
2、转换图层
推荐将有特效的图层或多个图层转化为智能对象,以便更好地识别PSD文档。
3、在PxCook中打开PSD文件
打开【切图工具】界面 -> 选择“保存按钮”中的【导出切图】即可
注意事项:
1、不能重命名,否则会覆盖;
2、PSD文件不能太大,可以事先转化为智能对象,以及把不需要的图层删除掉;
3、适合手机端页面切图,不适合PC端页面。
官网链接:http://www.fancynode.com.cn/pxcook/home
有具体的步骤说明,及软件下载
方法二:PS快速提取图层的方式
【文件】->【脚本】->【将图层导出到文件】
注意事项:
1、PSD文件一定不能大,图层不能太多,不适合PC端页面;
2、会将文件中的所有图层全部分别导出,所有不需要的图层得事先删掉;
3、需事先将图层组合并,否则会将元素组件分别导出。
B:手工操作
方法一:元素自身复制粘贴
操作步骤:
1、借助图层左侧的“可见”按钮,取消图片底部的背景图层的显示,直至背景区域透明;
 2、“移动工具”点击选中要切的图片(最外围),再从“标尺”处拖出四条“参考线”分别至图片四周边缘(注:在图层选中的情况下,参考线会自动贴边);
2、“移动工具”点击选中要切的图片(最外围),再从“标尺”处拖出四条“参考线”分别至图片四周边缘(注:在图层选中的情况下,参考线会自动贴边);
 3、使用“选取工具”将四条“参考线”所围成的区域选中;
3、使用“选取工具”将四条“参考线”所围成的区域选中;
 4、【Shift+Ctrl+C】合并拷贝,再【Ctrl+N】新建画布,最后“粘贴”即可。
4、【Shift+Ctrl+C】合并拷贝,再【Ctrl+N】新建画布,最后“粘贴”即可。
 注:再切下一个图片时,需先将上一个“选区”去除,再拖动参考线。
方法二:去除元素周围透明区域
操作步骤:
1、在众多图层中选中一个图片所组成的所有图层。
注:再切下一个图片时,需先将上一个“选区”去除,再拖动参考线。
方法二:去除元素周围透明区域
操作步骤:
1、在众多图层中选中一个图片所组成的所有图层。
 在选中所属图层的过程中,有两种方法可以借助:
a、借助“移动工具”点击快速选中图层,前提是勾选上“自动选择”;
在选中所属图层的过程中,有两种方法可以借助:
a、借助“移动工具”点击快速选中图层,前提是勾选上“自动选择”;
 b、借助图层左侧的“可见”按钮去查看该图层是否属于图片上的元素;
b、借助图层左侧的“可见”按钮去查看该图层是否属于图片上的元素;
 2、选中图层 -> 右击选择“复制图层” -> 选择文档“新建”,确定。
2、选中图层 -> 右击选择“复制图层” -> 选择文档“新建”,确定。
 3、选择菜单栏的“图像” -> “裁切”工具,确定后可将透明区域裁切掉。
3、选择菜单栏的“图像” -> “裁切”工具,确定后可将透明区域裁切掉。
 三、保存图片
保存图片需考虑实际需求
1、“存储为” -> PNG格式
当背景需要透明显示时使用,页面常用格式,如元素图标
2、“存储为Web所用格式” -> JPG格式
当背景为实体的图片时使用,如banner图片,商品图片
3、“存储为Web所用格式” -> PNG-8 格式
PC端需要考虑PNG格式图片的兼容性问题时使用,所以,PC页面一般保存为两张图,一为PNG透明背景的图片,一为PNG-8兼容图片
四、整合成Sprite图
当设计稿中所有图片元素存储下来之后,需考虑哪些图片需要整合成Sprite图,哪些是保存为单独的个体。
一般如图标元素则需要整合到一张图片上;<img>单独呈现的为一个个独立的图片。按需抉择。
五、颜色值的提取
1、纯色块的颜色值
单击“前景色及背景色”工具即可打开“拾色器”,这时鼠标就变为“吸管工具”功能,在色块上点击一下,即可在“拾色器”上读取到其颜色值
三、保存图片
保存图片需考虑实际需求
1、“存储为” -> PNG格式
当背景需要透明显示时使用,页面常用格式,如元素图标
2、“存储为Web所用格式” -> JPG格式
当背景为实体的图片时使用,如banner图片,商品图片
3、“存储为Web所用格式” -> PNG-8 格式
PC端需要考虑PNG格式图片的兼容性问题时使用,所以,PC页面一般保存为两张图,一为PNG透明背景的图片,一为PNG-8兼容图片
四、整合成Sprite图
当设计稿中所有图片元素存储下来之后,需考虑哪些图片需要整合成Sprite图,哪些是保存为单独的个体。
一般如图标元素则需要整合到一张图片上;<img>单独呈现的为一个个独立的图片。按需抉择。
五、颜色值的提取
1、纯色块的颜色值
单击“前景色及背景色”工具即可打开“拾色器”,这时鼠标就变为“吸管工具”功能,在色块上点击一下,即可在“拾色器”上读取到其颜色值
 2、文字的颜色值以及其他属性
首先选中文字图层,再点击“文字工具”,即可在顶部的工具栏展现它的文字属性:字体、是否为粗体、字号、颜色值。
单击“颜色区域”即可获得它的颜色值
2、文字的颜色值以及其他属性
首先选中文字图层,再点击“文字工具”,即可在顶部的工具栏展现它的文字属性:字体、是否为粗体、字号、颜色值。
单击“颜色区域”即可获得它的颜色值
 六、其他注意事项
1、当遇到平铺循环展示的图片,只需截取其中一部分,在用样式里的repeat平铺。
比如:渐变条、循环背景图片等
2、当同一版块中的每个图标的宽高各异时,在切图时需要为这些图标设置一个统一的宽高,方便样式统一编写。
方法:PxCook工具有关于“修改切图尺寸”的操作。
六、其他注意事项
1、当遇到平铺循环展示的图片,只需截取其中一部分,在用样式里的repeat平铺。
比如:渐变条、循环背景图片等
2、当同一版块中的每个图标的宽高各异时,在切图时需要为这些图标设置一个统一的宽高,方便样式统一编写。
方法:PxCook工具有关于“修改切图尺寸”的操作。
 常用快捷键:
【V】:移动工具
【M】:选框工具
【T】:文字工具
【I】:取色工具
【Ctrl+Shift+C】:合并拷贝
【Ctrl+N】:新建图层
【Ctrl+Shift+Alt+S】:存储为web所用格式。同菜单栏【文件】->【存储为web所用格式…】
【Ctrl+Shift+S】:另存为,快速存储
【Ctrl+“+”】:放大图片
【Ctrl+“-”】:缩小图片
【Ctrl+R】:标尺的显示/隐藏切换
【Ctrl+T】:变换工具,选中图层变形
【Ctrl+Alt+C】:改变画布大小
【Ctrl+Alt+I】:改变图像大小
常用快捷键:
【V】:移动工具
【M】:选框工具
【T】:文字工具
【I】:取色工具
【Ctrl+Shift+C】:合并拷贝
【Ctrl+N】:新建图层
【Ctrl+Shift+Alt+S】:存储为web所用格式。同菜单栏【文件】->【存储为web所用格式…】
【Ctrl+Shift+S】:另存为,快速存储
【Ctrl+“+”】:放大图片
【Ctrl+“-”】:缩小图片
【Ctrl+R】:标尺的显示/隐藏切换
【Ctrl+T】:变换工具,选中图层变形
【Ctrl+Alt+C】:改变画布大小
【Ctrl+Alt+I】:改变图像大小
HTML5地理定位(使用实例)
整 理:曹燕
时 间:2015-10-22
说 明:html5地理定位的使用实例
1.功能描述
程序包括一个html文件和一个php文件。
实现的功能是:①在定位成功的情况下,显示用户所在位置的经纬度、用户所在地点;当用户点击“查看周围店铺”时,在地图上显示周围的店铺以及从用户所在点到达店铺的路线。②在定位失败(包括用户拒绝定位等)的情况下,显示用户所在的省市。
2.前端html文件说明
2.1 getLocation()方法
功能:该方法在文档加载时执行,功能是获取定位
说明:若浏览器支持地理定位,则利用html5中提供的定位api进行定位;否则调用ip定位的方法。255-300x93.png)
2.2 onSuccess(position)方法
功能: 该方法是定位成功时执行的回调函数,功能是获取并显示用户所在位置的经纬度、显示用户所在地点。
说明:①利用h5地理定位获取当前所在地点的经度和纬度;②将经度和纬度传给后台,通过ajax向后台请求获得位置信息,包括转换之后的百度标准经纬度、用户所在地点的详细信息。419-300x125.png)
2.3 onError(error)方法
功能:该方法是定位失败时执行的回调函数,功能是调用ip定位的方法。![]()
2.4 ipLocate()方法
功能:该方法是在浏览器不支持地理定位或者地理定位失败时调用的函数,功能是显示用户所在位置的省市信息。
说明:通过ajax向后台请求获得位置信息,传给后台的经纬度是(400,400)这组无效数据,以表示经纬度获取失败605-300x115.png)
2.5 showStores()方法
功能:该方法在用户点击“显示周围店铺”按钮时执行,功能是在百度地图上显示从用户位置到周围店铺之间的路线。
说明:此方法的顺利执行需要在html文件头部引入百度地图api
<script src="http://api.map.baidu.com/api?v=2.0&ak=gS3IRPx5CG3SUixVgIUbUi2c"
type="text/javascript"></script>823-300x74.png)
3.后台php文件说明(待补充)
代码下载:20151019locate
HTML5地理定位(原理知识)
整 理:曹燕
时 间:2015-10-22
说 明:html5地理定位的原理知识
1.地理定位的作用 2.地理定位的原理 3.地理定位的机制 4.浏览器支持情况 4.1 PC浏览器支持情况 4.2 手机支持情况 5.使用API前检测浏览器 6.API的使用 6.1 getCurrentPosition()方法 6.2 watchPosition()方法 6.3 clearWatch()方法 7.代码示例 8.扩展
HTML5地理定位(HTML5 Geolocation)提供了一组API用于获取用户的地理位置。鉴于该特性可能侵犯用户的隐私,在访问位置信息前,浏览器都会询问用户是否共享其位置信息。
Geolocation的位置信息主要来源于以下四种方式:
①GPS全球定位。在露天环境下效果较好,获取位置信息非常精确。适合移动设备。
②IP地址定位。适用于接入互联网的设备,比如台式机。但是因为浏览器是将位置信息发送给 ISP 服务商来解析,其IP 地址与服务商所在位置有关,可能与用户所在位置不同,所以这种方式的解析容易出现偏差。
③WiFi定位。这种方式与GPS效果同样精确,它通过多个WiFi接入点三角距离获取位置信息数据。适用于室内环境的移动设备。
④GMS网络定位。与TCP/IP协议不同,它基于GMS数据交换协议。通常用于移动服务商的GPRS数据服务。解析方式精确。
Firefox 3.5+
Chrome 5.0+
Safari 5.0+
Opera 10.60+
Internet Explorer 9.0+
Android 2.0+
iPhone 3.0+
Opera Mobile 10.1+
Symbian (S60 3rd & 5th generation)
Blackberry OS 6
Maemo
功能:获取用户当前位置
参数:
①successCallback是定位成功时执行的回调函数,是必须参数;
successCallback返回一个地理数据对象position作为参数,该对象的属性有:
| 属性名 | 描述 |
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
②errorCallback定位失败时执行的回调函数,是可选参数;
errorCallback返回一个错误数据对象error作为参数,该对象的属性有:
| 属性名 | 取值 | 描述 |
| code | PERMISSION_DENIED (数值为1) | 表示没有权限使用地理定位API |
| POSITION_UNAVAILABLE (数值为2) | 表示无法确定设备的位置 | |
| TIMEOUT (数值为3) | 表示超时 | |
| UNKNOWN_ERROR(数值为4) | 表示未知错误 |
③options参数为额外参数,用来实现更精细的执行定位,是可选参数。
options = {
enableHighAccuracy:true,
timeout:1000,
maximumAge:3000
}
enableHighAccuracy表示是否要求高精度的地理信息,默认为false。
timeout表示等待响应的最大时间,单位是ms,默认是0,表示无穷大。
maximumAge表示应用程序的缓存时间,当第二次请求定位与第一次定位的时间差超过maximumAge,则重新获取一个定位;否则返回缓存中的位置。
功能:持续获取当前用户位置(定期轮询设备的位置)
参数:该方法的参数和getCurrentPosition()方法的参数是一样的,包括:successCallback(必须)、errorCallback(可选)、options(可选)
返回值:数值型的watchId
功能:配合watchPosition()使用,用于停止watchPosition()的轮询
参数:watchPosition()方法的返回值watchId
在获取用户位置时除了以数值的形式显示出来,还可以结合百度或谷歌地图的API,这样可以在地图上显示位置。
然后改写上面代码示例中的onSuccess方法(定位成功时执行的回调函数)2993-300x81.png)
附:百度地图开放平台:
http://developer.baidu.com/map/jsdemo.htm#a1_2
【前端技术文档】DIV+CSS布局
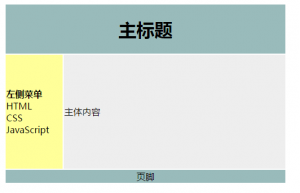
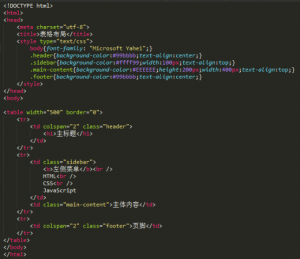
整 理:晋哲、徐秀 时 间:2015-10-16 说 明:DIV+CSS布局 > 简述 常见的网页布局方式,它取代了使用表格定义布局的老式方法。 DIV+CSS布局方式采用DIV盒模型结构将页面各部分内容划分到不同的区块,然后使用CSS来定义盒模型的位置、大小、边框、内外边距、排列方式等样式。具备全局设计观念,进行网页的统一设计管理,通过一个样式表,牵一发而动全身,只要修改样式表,就可以统一全站的风格。 简单地说,DIV用于搭建网页结构(框架)、CSS用于创建网页表现(样式/美化),页面内容和样式表现相分离,对网页进行标准化重构。 > 实例步骤 一、浏览设计效果图 综览设计图,可将页面结构区块划分,先构思全局架构,再细分局部结构。二、HTML整体布局 在编写html代码时,一般结合两种方式: 1、从外到内 从整体到局部,先编写外围框架代码,再嵌套内部元素代码 如常见的页面结构: body {} └Wrapper {} /*页面层容器*/ ├Header {} /*页面头部*/ ├PartMain {} /*页面主体*/ │ ├Sidebar {} /*侧边栏*/ │ └PartContent {} /*主体内容*/ └Footer {} /*页面底部*/ 2、从上到下 按页面结构、元素等顺序,有条不紊的搭建HTML框架 如下图简单的局部HTML代码结构:
总结:这两种方式没有先后之分,可以从外到内,先把整个页面的框架搭好,再一步步写每个区块里面的内容;也可以从上到下,按顺序先完成一块区域里面的全部内容,再去搭建下一个区块。 三、CSS样式美化 CSS通过选择器来关联定义盒模型的位置、大小、边框、内外边距、排列方式等样式属性。 下图为盒模型简图:
在编写样式进行页面表现时,有以下三种方式来插入样式表: 1、外部样式表 当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。 例: <head> <link rel="stylesheet" href="style.css"> </head> 2、嵌入式样式表 当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。 例: <head> …… <style> body{background-color: #fff;} </style> </head> 3、内联样式 当特殊的样式需要应用到个别元素时,可以使用内联样式。 例: <span style="color: #000; margin-left: 20px">Hello World</span> 总结:三种样式表优先使用外部样式表、嵌入式样式表用来调试用的,一般不使用内联样式表。 > 定义说明 一、DIV+CSS的实质 DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(Table)布局定位的方式不同,它可以实现网页页面内容(HTML)与表现(CSS)相分离。 DIV+CSS是WEB标准中常用的术语之一,而标准的叫法应是XHTML+CSS。通常是为了区别HTML网页设计语言中的表格(Table)定位方式,因为DIV与Table都是XHTML或HTML语言中的一个标记,而CSS只是一种表现形式。所谓DIV+CSS布局的叫法容易让人误解为通篇只使用DIV标签,多层嵌套的DIV会严重影响代码的可阅读性,活用HTML为我们提供的标签吧。 当然不是所有的网页都需要用DIV+CSS布局,不要让DIV成为Table的替代品,例如数据页面、报表之类的页面的时候还是会用Table,WEB标准里并没有说要摒弃Table。 二、DIV+CSS的优势 1、使页面载入得更快 由于将大部分页面样式代码写在了CSS当中,使得页面体积容量变得更小。相对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。 2、降低流量费用 页面体积变小,浏览速度变快,这就使得对于某些控制主机流量的网站来说是最大的优势了。 3、修改设计时更有效率 由于使用了DIV+CSS制作方法,在修改页面的时候更加容易省时。根据区域内容标记,到CSS里找到相应的ID,使得修改页面的时候更加方便,也不会破坏页面其他部分的布局样式。 4、保持视觉的一致性 DIV+CSS最重要的优势之一,以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用DIV+CSS的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。 5、更好地被搜索引擎收录 由于将大部分的HTML代码和内容样式写入了CSS文件中,这就使得网页中正文部分更为突出明显,便于被搜索引擎采集收录。 6、对浏览者和浏览器更具亲和力 我们都知道网站做出来是给浏览者使用的,对浏览者和浏览器更具亲和力,DIV+CSS在这方面更具优势。由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形。 三、存在的问题 1、对于CSS的高度依赖使得网页设计变得比较复杂。 相对于表格布局(Table),DIV+CSS布局要比表格定位复杂的多,在网站架构时容易出现页面错位等情况,所以需要编写HTML代码和样式文件时结构严谨,样式兼容。 2、CSS文件异常将影响整个网站的正常浏览。 CSS网站制作的设计元素通常放在几个外部文件中,这一个或几个文件有可能相当复杂,甚至比较庞大,如果CSS文件调用出现异常,那么整个网站将变得惨不忍睹。 3、对于网页的浏览器兼容性问题比较突出。 DIV+CSS解决了大部分浏览器兼容问题,但是也有在部分浏览器中使用出现异常,比如CSS3样式属性IE兼容问题。因此在进行设计的时候也要考虑到不同浏览器的情况,进行更改和调试。
【前端技术文档】HTML表格布局
整 理:曹燕、肖雅君
时 间:2015-10-16
说 明:HTML表格布局
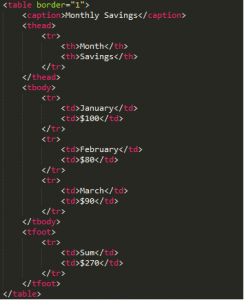
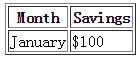
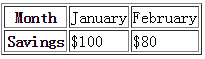
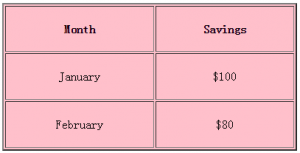
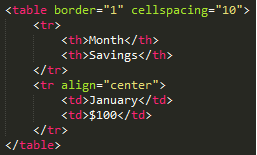
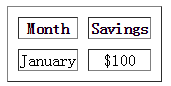
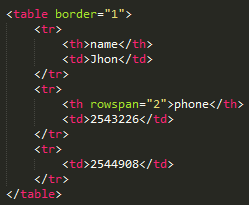
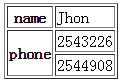
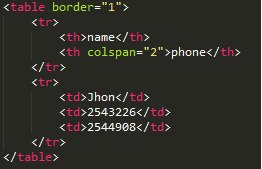
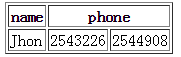
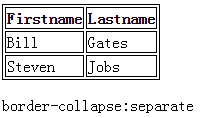
1. 表格标签 1.1一个完整表格的示例 1.2一个简化表格的示例 1.3一个竖形表格的示例 2. 表格属性 2.1设置宽、高、边框、文字对齐方式、背景颜色 2.2设置单元格间距 2.3设置单元格衬距 2.4合并单元格——合并行 2.5合并单元格——合并列 3. CSS表格属性 3.1 border-collapse属性 3.2 border-spacing属性 3.3 caption-side属性 3.4 empty-cells属性 3.5 table-layout属性 4. 表格布局
| <table> | 定义表格 |
| <caption> | 定义标题 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元格的内容 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
| <col> | 定义表格列的属性 |
| <colgroup> | 定义表格列的组 |
备注:
定义一个表格必须使用的标签:<table>、<tr>、<th>或<td>
不常使用的标签:<col>、<colgroup>
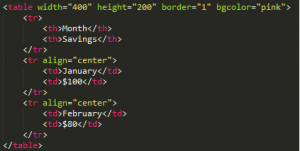
| width | 规定表格的宽度 |
| height | 规定表格的高度 |
| border | 规定表格的边框 |
| cellspacing | 规定单元格间距(单元格与单元格之间的距离) |
| cellpadding | 规定单元格衬距(单元边沿与其内容之间的空白。) |
| bgcolor | 规定表格的背景色 |
| background | 规定表格的背景图片 |
| align | 规定表格的对齐方式 |
| rowspan | 合并单元格时规定跨域的行数 |
| colspan | 合并单元格时规定跨越的列数 |
备注:
width、height、bgcolor、background等属性不推荐使用,建议在css代码中进行样式的设置。
| border-collapse | 规定是否合并表格边框。 |
| border-spacing | 规定相邻单元格边框之间的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否显示表格中的空单元格上的边框和背景。 |
| table-layout | 设置用于表格的布局算法 |
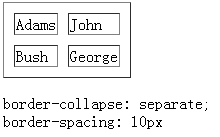
该属性用于是否合并表格边框。border-collapse的取值有:(默认取值是separate)
①separate:边框会被分开。不会忽略border-spacing和empty-cells 属性。
②collapse:如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
③inherit:规定应该从父元素继承 border-collapse 属性的值。
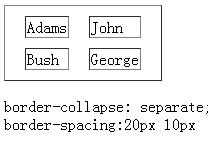
该属性用于指定分隔边框模型中单元格边界之间的距离。使用px,cm等单位,不可为负值。它仅在border-collapse取值为separate时才起作用。border-spacing的取值有:
①length:设置水平和垂直间距。
②length,length:第一个设置水平间距,而第二个设置垂直间距。
③inherit:从父元素继承 border-spacing 属性的值。
该属性用于指定表格标题相对于表格边框的放置位置。caption-side的取值有:(默认值是top):
①top:把表格标题定位于表格之上。
②bottom:把表格标题定位于表格之上。
③inherit:从父元素继承 caption-side 属性的值。
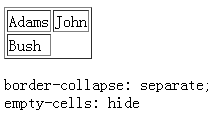
该属性规定了是否显示表格中的空单元格,如果显示,就会绘制出单元格的边框和背景.它仅在border-collapse取值为separate时才起作用。empty-cells的取值有:
①hide:不在空单元格周围绘制边框。
②show:在空单元格周围绘制边框。
③inherit:从父元素继承 empty-cells 属性的值。
3.5 table-layout属性
该属性用于指定完成表布局时所用的布局算法,即表格的列宽度是由单元格内容设定【即自动布局】,还是由表格宽度和列宽度设定【即固定布局】。table-layout的取值有:(默认取值是automatic)
①automatic:列宽度由单元格内容设定。
②fixed:列宽度由表格宽度和列宽度设定。
③inherit:从父元素继承 table-layout 属性的值。
当已经设定表格三列的宽度为20%,40%,40%,同时设置table-layout时的效果:![]()
![]()
表格的功能主要有两种:结构布局(即组织页面的排版)、内容容器(即组织和显示信息)。
网页结构是由一个个矩形组成的,所有的内容都是放在矩形内的。这些矩形就可以是一个个表格;网页中的文字、图片、多媒体等内容都可以放在表格的单元格内。
一般通过表格的嵌套实现页面的结构布局。
参考网站:
w3cshcool: http://www.w3school.com.cn/
【前端技术文档】HTML编码规范
整 理:晋哲、徐秀 时 间:2015-10-15 说 明:HTML编码规范 ----- 目录 ----- 1 前言 2 代码风格 2.1 缩进与换行 2.2 命名 2.3 标签 2.4 属性 3 通用 3.1 DOCTYPE 3.2 编码 3.3 CSS和JavaScript引入 4 head 4.1 title 4.2 favicon(网页icon图标) 4.3 viewport 5 图片 6 表单 6.1 控件标题 6.2 按钮 6.3 可访问性 (A11Y) 7 多媒体 ----- 正文 ----- 1 前言 HTML作为描述网页结构的超文本标记语言,本文档的目标是使HTML代码风格保持一致,容易被理解和被维护。 2 代码风格 2.1 缩进与换行 [强制] 设置 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符与空格的混合。 [建议] 使用编辑器换行自动缩进,避免手动输入空格,不得不手动缩进时按Tab键。 示例: <ul> <li>first</li> <li>second</li> </ul> [建议] 每行不得超过 120 个字符。 解释: 过长的代码不容易阅读与维护。但是考虑到 HTML 的特殊性,不做硬性要求。 2.2 命名 [强制] class 必须单词全字母小写,单词间以 - 分隔。 [强制] class 必须代表相应模块或部件的内容或功能,不得以样式信息进行命名。 示例: <!-- good --> <div class="sidebar"></div> <!-- bad --> <div class="left"></div> [强制] 元素 id 必须保证页面唯一。 解释: 同一个页面中,不同的元素包含相同的 id,不符合 id 的属性含义。并且使用 document.getElementById 时可能导致难以追查的问题。 [建议] id 必须单词全字母小写,多个单词使用“下划线”连接。同项目必须保持风格一致,方便后端人员阅读。 [建议] id、class 命名,在避免冲突并描述清楚的前提下尽可能短。 示例: <!-- good --> <div id="nav"></div> <!-- bad --> <div id="navigation"></div> <!-- good --> <p class="comment"></p> <!-- bad --> <p class="com"></p> <!-- good --> <span class="author"></span> <!-- bad --> <span class="red"></span> [强制] 禁止为了 hook 脚本,创建无样式信息的 class。 解释: 不允许 class 只用于让 JavaScript 选择某些元素,class 应该具有明确的语义和样式。否则容易导致 css class 泛滥。 使用 id、属性选择作为 hook 是更好的方式。 [强制] 同一页面,应避免使用相同的 name 与 id。 解释: IE 浏览器会混淆元素的 id 和 name 属性, document.getElementById 可能获得不期望的元素。所以在对元素的 id 与 name 属性的命名需要非常小心。 一个比较好的实践是,为 id 和 name 使用不同的命名法。 示例: <input name="foo"> <div id="foo"></div> <script> // IE6 将显示 INPUT alert(document.getElementById('foo').tagName); </script> 2.3 标签 [强制] 标签名必须使用小写字母。 示例: <!-- good --> <p>Hello StyleGuide!</p> <!-- bad --> <P>Hello StyleGuide!</P> [强制] 所有标签必须闭合。 每个标签都要有开始和结束,非成对标记必须以“/>”结尾,且“/”前必须有一个空格,如<img />、<input />、<br />等 解释: 常见自闭合标签有input、img、br、hr等。 虽然有些标记没有要求必须关闭,但是为了避免出错的几率,要求必须全部关闭,省去判断某标记是否需要关闭的时间 [强制] 对 HTML5 中规定允许省略的闭合标签,不允许省略闭合标签。 解释: 对代码体积要求非常严苛的场景,可以例外。比如:第三方页面使用的投放系统。 示例: <!-- good --> <ul> <li>first</li> <li>second</li> </ul> <!-- bad --> <ul> <li>first <li>second </ul> [强制] 标签使用必须符合标签嵌套规则。 解释: 内联元素不能嵌套块元素。比如 div 不得置于 p 中,tbody 必须置于 table 中。 详细的标签嵌套规则参见HTML DTD中的 Elements 定义部分。 [建议] HTML 标签的使用应该遵循标签的语义。 解释: 下面是常见标签语义 p - 段落 h1,h2,h3,h4,h5,h6 - 层级标题 strong,em - 强调 ins - 插入 del - 删除 abbr - 缩写 code - 代码标识 cite - 引述来源作品的标题 q - 引用 blockquote - 一段或长篇引用 ul - 无序列表 ol - 有序列表 dl,dt,dd - 定义列表 示例: <!-- good --> <p>Esprima serves as an important <strong>building block</strong> for some JavaScript language tools.</p> <!-- bad --> <div>Esprima serves as an important <span class="strong">building block</span> for some JavaScript language tools.</div> [建议] 在 CSS 可以实现相同需求的情况下不得使用表格进行布局。 解释: 在兼容性允许的情况下应尽量保持语义正确性。对网格对齐和拉伸性有严格要求的场景允许例外,如多列复杂表单。 [建议] 标签的使用应尽量简洁,减少不必要的标签。 示例: <!-- good --> <img class="avatar" src="image.png"> <!-- bad --> <span class="avatar"> <img src="image.png"> </span> 2.4 属性 [强制] 属性名必须使用小写字母。 示例: <!-- good --> <table cellspacing="0">...</table> <!-- bad --> <table cellSpacing="0">...</table> [强制] 属性值必须用双引号包围。 解释: 不允许使用单引号,不允许不使用引号。 示例: <!-- good --> <script src="esl.js"></script> <!-- bad --> <script src='esl.js'></script> <script src=esl.js></script> [建议] 布尔类型的属性,建议不添加属性值。 示例: <input type="text" disabled> <input type="checkbox" value="1" checked> [建议] 自定义属性建议以 xxx- 为前缀,推荐使用 data-。 解释: 使用前缀有助于区分自定义属性和标准定义的属性。 示例: <ol data-ui-type="Select"></ol> 3 通用 3.1 DOCTYPE [强制] 使用 HTML5 的 doctype 来启用标准模式,建议使用大写的 DOCTYPE。 示例: <!DOCTYPE html> [建议] 启用 IE Edge 模式。 示例: <meta http-equiv="X-UA-Compatible" content="IE=Edge"> [建议] 在 html 标签上设置正确的 lang 属性。 解释: 有助于提高页面的可访问性,如:让语音合成工具确定其所应该采用的发音,令翻译工具确定其翻译语言等。 示例: <html lang="zh-CN"> 3.2 编码 [强制] 页面必须使用精简形式,明确指定字符编码。指定字符编码的 meta 必须是 head 的第一个直接子元素。 解释: 见《HTML5 Charset能用吗》一文。 示例: <html> <head> <meta charset="UTF-8"> ...... </head> <body> ...... </body> </html> [建议] HTML 文件使用无 BOM 的 UTF-8 编码。 解释: UTF-8 编码具有更广泛的适应性。BOM 在使用程序或工具处理文件时可能造成不必要的干扰。 3.3 CSS和JavaScript引入 [强制] 引入 CSS 时必须指明 rel="stylesheet"。 示例: <link rel="stylesheet" src="page.css"> [建议] 引入 CSS 和 JavaScript 时无须指明 type 属性。 解释: text/css 和 text/javascript 是 type 的默认值。 [建议] 展现定义放置于外部 CSS 中,行为定义放置于外部 JavaScript 中。 解释: 结构-样式-行为的代码分离,对于提高代码的可阅读性和维护性都有好处。 [建议] 在 head 中引入页面需要的所有 CSS 资源。 解释: 在页面渲染的过程中,新的CSS可能导致元素的样式重新计算和绘制,页面闪烁。 [建议] JavaScript 应当放在页面末尾(</body>标签之前),或采用异步加载。 解释: 将 script 放在页面中间将阻断页面的渲染。出于性能方面的考虑,如非必要,请遵守此条建议。 示例: <body> <!-- a lot of elements --> <script src="init-behavior.js"></script> </body> [建议] 移动环境或只针对现代浏览器设计的 Web 应用,如果引用外部资源的 URL 协议部分与页面相同,建议省略协议前缀。 解释: 使用 protocol-relative URL 引入 CSS,在 IE7/8 下,会发两次请求。是否使用 protocol-relative URL 应充分考虑页面针对的环境。 示例: <script src="//s1.bdstatic.com/cache/static/jquery-1.10.2.min_f2fb5194.js"></script> 4 head 4.1 title [强制] 页面必须包含 title 标签声明标题。 [强制] title 必须作为 head 的直接子元素,并紧随 charset 声明之后。 解释: title 中如果包含 ascii 之外的字符,浏览器需要知道字符编码类型才能进行解码,否则可能导致乱码。 示例: <head> <meta charset="UTF-8"> <title>页面标题</title> </head> 4.2 favicon(网页icon图标) [强制] 保证 favicon 可访问。 解释: 在未指定 favicon 时,大多数浏览器会请求 Web Server 根目录下的 favicon.ico 。为了保证favicon可访问,避免404,必须遵循以下两种方法之一: 在 Web Server 根目录放置 favicon.ico 文件。 使用 link 指定 favicon。 示例: <link rel="shortcut icon" href="path/to/favicon.ico"> 4.3 viewport [建议] 若页面欲对移动设备友好,需指定页面的 viewport。 解释: viewport meta tag可以设置可视区域的宽度和初始缩放大小,避免在移动设备上出现页面展示不正常。 比如,在页面宽度小于 980px 时,若需 iOS 设备友好,应当设置 viewport 的 width 值来适应你的页面宽度。同时因为不同移动设备分辨率不同,在设置时,应当使用 device-width 和 device-height 变量。 另外,为了使 viewport 正常工作,在页面内容样式布局设计上也要做相应调整,如避免绝对定位等。关于 viewport 的更多介绍,可以参见 Safari Web Content Guide的介绍 5 图片 [强制] 禁止 img 的 src 取值为空。延迟加载的图片也要增加默认的 src。 解释: src 取值为空,会导致部分浏览器重新加载一次当前页面,参考:https://developer.yahoo.com/performance/rules.html#emptysrc [建议] 避免为 img 添加不必要的 title 属性。 解释: 多余的 title 影响看图体验,并且增加了页面尺寸。 [建议] 为重要图片添加 alt 属性。 解释: 可以提高图片加载失败时的用户体验。 [建议] 添加 width 和 height 属性,以避免页面抖动。 [建议] 有下载需求的图片采用 img 标签实现,无下载需求的图片采用 CSS 背景图实现。 解释: 产品 logo、用户头像、用户产生的图片等有潜在下载需求的图片,以 img 形式实现,能方便用户下载。 无下载需求的图片,比如:icon、背景、代码使用的图片等,尽可能采用 css 背景图实现。 6 表单 6.1 控件标题 [强制] 有文本标题的控件必须使用 label 标签将其与其标题相关联。 解释: 有两种方式: 1、将控件置于 label 内。 2、label 的 for 属性指向控件的 id。 推荐使用第一种,减少不必要的 id。如果 DOM 结构不允许直接嵌套,则应使用第二种。 示例: <label><input type="checkbox" name="confirm" value="on"> 我已确认上述条款</label> <label for="username">用户名:</label> <input type="textbox" name="username" id="username"> 6.2 按钮 [强制] 使用 button 元素时必须指明 type 属性值。 解释: button 元素的默认 type 为 submit,如果被置于 form 元素中,点击后将导致表单提交。为显示区分其作用方便理解,必须给出 type 属性。 示例: <button type="submit">提交</button> <button type="button">取消</button> [建议] 尽量不要使用按钮类元素的 name 属性。 解释: 由于浏览器兼容性问题,使用按钮的 name 属性会带来许多难以发现的问题。具体情况可参考此文。 6.3 可访问性 (A11Y) [建议] 负责主要功能的按钮在 DOM 中的顺序应靠前。 解释: 负责主要功能的按钮应相对靠前,以提高可访问性。如果在 CSS 中指定了 float: right 则可能导致视觉上主按钮在前,而 DOM 中主按钮靠后的情况。 示例: <!-- good --> <style> .buttons .button-group { float: right; } </style> <div class="buttons"> <div class="button-group"> <button type="submit">提交</button> <button type="button">取消</button> </div> </div> <!-- bad --> <style> .buttons button { float: right; } </style> <div class="buttons"> <button type="button">取消</button> <button type="submit">提交</button> </div> [建议] 当使用 JavaScript 进行表单提交时,如果条件允许,应使原生提交功能正常工作。 解释: 当浏览器 JS 运行错误或关闭 JS 时,提交功能将无法工作。如果正确指定了 form 元素的 action 属性和表单控件的 name 属性时,提交仍可继续进行。 示例: <form action="/login" method="post"> <p><input name="username" type="text" placeholder="用户名"></p> <p><input name="password" type="password" placeholder="密码"></p> </form> [建议] 在针对移动设备开发的页面时,根据内容类型指定输入框的 type 属性。 解释: 根据内容类型指定输入框类型,能获得能友好的输入体验。 示例: <input type="date"> 7 多媒体 [建议] 当在现代浏览器中使用 audio 以及 video 标签来播放音频、视频时,应当注意格式。 解释: 音频应尽可能覆盖到如下格式: MP3 WAV Ogg 视频应尽可能覆盖到如下格式: MP4 WebM Ogg [建议] 在支持 HTML5 的浏览器中优先使用 audio 和 video 标签来定义音视频元素。 [建议] 使用退化到插件的方式来对多浏览器进行支持。 示例: <audio controls> <source src="audio.mp3" type="audio/mpeg"> <source src="audio.ogg" type="audio/ogg"> <object width="100" height="50" data="audio.mp3"> <embed width="100" height="50" src="audio.swf"> </object> </audio> <video width="100" height="50" controls> <source src="video.mp4" type="video/mp4"> <source src="video.ogg" type="video/ogg"> <object width="100" height="50" data="video.mp4"> <embed width="100" height="50" src="video.swf"> </object> </video> [建议] 只在必要的时候开启音视频的自动播放。 [建议] 在 object 标签内部提供指示浏览器不支持该标签的说明。 示例: <object width="100" height="50" data="something.swf">DO NOT SUPPORT THIS TAG</object> 参考出处: 《HTML编码规范》 https://github.com/ecomfe/spec/blob/master/html-style-guide.md#user-content-1-%E5%89%8D%E8%A8%80 《HTML/CSS开发规范指南》 https://github.com/doyoe/html-css-guide 注:该文档在参考文档基础上有部分修改、删除,已本文档为主。若遇文档中外链处可在参考文档中找到链接。
【前端技术文档】CSS编码规范
整理:曹燕、肖雅君 时间:2015-10-15 说明:CSS编码规范 1 前言 2 代码风格 2.1 文件 2.2 缩进 2.3 空格 2.4 行长度 2.5 选择器 2.6 属性 2.7 注释 2.8命名 3 通用 3.1 选择器 3.2 属性缩写 3.3 属性书写顺序 3.4 清除浮动 3.5 !important 4 值与单位 4.1 文本 4.2 数值 4.3 url() 4.4 长度 4.5 颜色 4.6 2D 位置 5 文本编排 5.1 字体族 5.2 字号 5.3 字体风格 5.4 行高 6 响应式 7 兼容性 7.1 属性前缀 7.2 Hack 7.3 Expression 1 前言 本文档的目标是使CSS代码风格保持一致,容易被理解和被维护。 2 代码风格 2.1 文件 [建议] CSS 文件使用无 BOM 的 UTF-8 编码。 解释: UTF-8 编码具有更广泛的适应性。BOM 在使用程序或工具处理文件时可能造成不必要的干扰。 2.2 缩进 [强制] 使用 4 个空格作为一个缩进层级,不允许使用 2 个空格 或 tab 字符。 示例: .selector { margin: 0; padding: 0; } 2.3 空格 [强制] 选择器 与 { 之间必须包含空格。 示例: .selector { } [强制] 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: margin: 0; [强制] 列表型属性值 书写在单行时,, 后必须跟一个空格。 示例: font-family: Arial, sans-serif; 2.4 行长度 [强制] 每行不得超过 120 个字符,除非单行不可分割。 解释: 常见不可分割的场景为URL超长。 [建议] 对于超长的样式,在样式值的 空格 处或 , 后换行,建议按逻辑分组。 示例: /* 不同属性值按逻辑分组 */ background: transparent url(aVeryVeryVeryLongUrlIsPlacedHere) no-repeat 0 0; /* 可重复多次的属性,每次重复一行 */ background-image: url(aVeryVeryVeryLongUrlIsPlacedHere) url(anotherVeryVeryVeryLongUrlIsPlacedHere); /* 类似函数的属性值可以根据函数调用的缩进进行 */ background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.04, rgb(88,94,124)), color-stop(0.52, rgb(115,123,162)) ); 2.5 选择器 [强制] 当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行。 示例: /* good */ .post, .page, .comment { line-height: 1.5; } /* bad */ .post, .page, .comment { line-height: 1.5; } [强制] >、+、~ 选择器的两边各保留一个空格。 示例: /* good */ main > nav { padding: 10px; } label + input { margin-left: 5px; } input:checked ~ button { background-color: #69C; } /* bad */ main>nav { padding: 10px; } label+input { margin-left: 5px; } input:checked~button { background-color: #69C; } [强制] 属性选择器中的值必须用双引号包围。 解释: 不允许使用单引号,不允许不使用引号。 示例: /* good */ article[character="juliet"] { voice-family: "Vivien Leigh", victoria, female } /* bad */ article[character='juliet'] { voice-family: "Vivien Leigh", victoria, female } [强制]不要使用id来定义样式 解释: id在JS是唯一的,不能多次使用,而使用class类选择器可以重复使用;并且id的优先级优先与class,所以id应该按需使用,而不能滥用。 示例: /*good*/ .box{ color:#e30; } /*bad*/ #box{ color:#e30; } 2.6 属性 [强制] 属性定义必须另起一行。 示例: /* good */ .selector { margin: 0; padding: 0; } /* bad */ .selector { margin: 0; padding: 0; } [强制] 属性定义后必须以分号结尾。 示例: /* good */ .selector { margin: 0; } /* bad */ .selector { margin: 0 } 2.7 注释 [强制]注释格式为:/* 注释文字 */ 示例: /* Header */ /* End Header */ 2.8命名 [强制]选择器、属性和值的命名都使用小写字母 [强制]长名称或词组使用连字符'-'来为选择器命名,不建议使用下划线或驼峰式来命名CSS选择器 示例: /*good*/ main-title{ color:#e3c } /*bad*/ main_title{ color:#e3c } mainTitle{ color:#e3c } [强制]命名应该使用有意义或通用的单词,在保证短的同时要让人一目了然。(尽量不缩写,除非一看就明白的单词,例如常用的英文缩写advertisement简写成adv等) 示例: /*good*/ .navi{ margin:0 0 10px 5px; } .author{ color:#f00; } /*bad*/ .navigation{ margin:0 0 10px 5px; } .au{ color:#f00; } 3 通用 3.1 选择器 [强制] 如无必要,不得为 id、class 选择器添加类型选择器进行限定。 解释: 在性能和维护性上,都有一定的影响。 示例: /* good */ #error, .danger-message { font-color: #c00; } /* bad */ dialog#error, p.danger-message { font-color: #c00; } [建议] 选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: /* good */ #username input {} .comment .avatar {} /* bad */ .page .header .login #username input {} .comment div * {} 3.2 属性缩写 [建议] 在可以使用缩写的情况下,尽量使用属性缩写。 示例: /* good */ .post { font: 12px/1.5 arial, sans-serif; } /* bad */ .post { font-family: arial, sans-serif; font-size: 12px; line-height: 1.5; } [建议] 使用 border / margin / padding 等缩写时,应注意隐含值对实际数值的影响,确实需要设置多个方向的值时才使用缩写。 解释: border / margin / padding 等缩写会同时设置多个属性的值,容易覆盖不需要覆盖的设定。如某些方向需要继承其他声明的值,则应该分开设置。 示例: /* centering <article class="page"> horizontally and highlight featured ones */ article { margin: 5px; border: 1px solid #999; } /* good */ .page { margin-right: auto; margin-left: auto; } .featured { border-color: #69c; } /* bad */ .page { margin: 5px auto; /* introducing redundancy */ } .featured { border: 1px solid #69c; /* introducing redundancy */ } 3.3 属性书写顺序 [建议] 同一 rule set 下的属性在书写时,应按功能进行分组,并以 Formatting Model(布局方式、位置) > Box Model(尺寸) > Typographic(文本相关) > Visual(视觉效果) 的顺序书写,以提高代码的可读性。 解释: Formatting Model 相关属性包括:position / top / right / bottom / left / float / display / overflow 等 Box Model 相关属性包括:border / margin / padding / width / height 等 Typographic 相关属性包括:font / line-height / text-align / word-wrap 等 Visual 相关属性包括:background / color / transition / list-style 等 另外,如果包含 content 属性,应放在最前面。 示例: .sidebar { /* formatting model: positioning schemes / offsets / z-indexes / display / ... */ position: absolute; top: 50px; left: 0; overflow-x: hidden; /* box model: sizes / margins / paddings / borders / ... */ width: 200px; padding: 5px; border: 1px solid #ddd; /* typographic: font / aligns / text styles / ... */ font-size: 14px; line-height: 20px; /* visual: colors / shadows / gradients / ... */ background: #f5f5f5; color: #333; -webkit-transition: color 1s; -moz-transition: color 1s; transition: color 1s; } 3.4 清除浮动 [建议] 当元素需要撑起高度以包含内部的浮动元素时,通过对伪类设置 clear 或触发 BFC 的方式进行 clearfix。尽量不使用增加空标签的方式。 解释: 触发 BFC 的方式很多,常见的有: float 非 none position 非 static overflow 非 visible 另需注意,对已经触发 BFC 的元素不需要再进行 clearfix。 3.5 !important [建议] 尽量不使用 !important 声明。 [建议] 当需要强制指定样式且不允许任何场景覆盖时,通过标签内联和 !important 定义样式。 解释: 必须注意的是,仅在设计上 确实不允许任何其它场景覆盖样式 时,才使用内联的 !important 样式。 4 值与单位 4.1 文本 [强制] 文本内容必须用双引号包围。 解释: 文本类型的内容可能在选择器、属性值等内容中。 示例: /* good */ html[lang|="zh"] q:before { font-family: "Microsoft YaHei", sans-serif; content: "“"; } html[lang|="zh"] q:after { font-family: "Microsoft YaHei", sans-serif; content: "”"; } /* bad */ html[lang|=zh] q:before { font-family: 'Microsoft YaHei', sans-serif; content: '“'; } html[lang|=zh] q:after { font-family: "Microsoft YaHei", sans-serif; content: "”"; } 4.2 数值 [强制] 当数值为 0 - 1 之间的小数时,省略整数部分的 0。 示例: /* good */ panel { opacity: .8 } /* bad */ panel { opacity: 0.8 } 4.3 url() [强制] url() 函数中的路径不加引号。 示例: body { background: url(bg.png); } [建议] url() 函数中的绝对路径可省去协议名。 示例: body { background: url(//baidu.com/img/bg.png) no-repeat 0 0; } 4.4 长度 [强制] 长度为 0 时须省略单位。 (也只有长度单位可省) 示例: /* good */ body { padding: 0 5px; } /* bad */ body { padding: 0px 5px; } 4.5 颜色 [强制] RGB颜色值必须使用十六进制记号形式 #rrggbb。不允许使用 rgb()。 解释: 带有alpha的颜色信息可以使用 rgba()。使用 rgba() 时每个逗号后必须保留一个空格。 示例: /* good */ .success { box-shadow: 0 0 2px rgba(0, 128, 0, .3); border-color: #008000; } /* bad */ .success { box-shadow: 0 0 2px rgba(0,128,0,.3); border-color: rgb(0, 128, 0); } [强制] 颜色值可以缩写时,必须使用缩写形式。 示例: /* good */ .success { background-color: #aca; } /* bad */ .success { background-color: #aaccaa; } [强制] 颜色值不允许使用命名色值。 示例: /* good */ .success { color: #90ee90; } /* bad */ .success { color: lightgreen; } [建议] 颜色值中的英文字符采用小写。如不用小写也需要保证同一项目内保持大小写一致。 示例: /* good */ .success { background-color: #aca; color: #90ee90; } /* good */ .success { background-color: #ACA; color: #90EE90; } /* bad */ .success { background-color: #ACA; color: #90ee90; } 4.6 2D 位置 [强制] 必须同时给出水平和垂直方向的位置。 解释: 2D 位置初始值为 0% 0%,但在只有一个方向的值时,另一个方向的值会被解析为 center。为避免理解上的困扰,应同时给出两个方向的值。background-position属性值的定义 示例: /* good */ body { background-position: center top; /* 50% 0% */ } /* bad */ body { background-position: top; /* 50% 0% */ } 5 文本编排 5.1 字体族 [强制] font-family 属性中的字体族名称应使用字体的英文 Family Name,其中如有空格,须放置在引号中。 解释: 所谓英文 Family Name,为字体文件的一个元数据,常见名称如下: 宋体 (中易宋体) SimSun 黑体 (中易黑体) SimHei 微软雅黑 Microsoft YaHei 微软正黑 Microsoft JhengHei 华文黑体 STHeiti 冬青黑体 Hiragino Sans GB 文泉驿正黑 WenQuanYi Zen Hei 文泉驿微米黑 WenQuanYi Micro Hei 示例: h1 { font-family: "Microsoft YaHei"; } [强制] font-family 按「西文字体在前、中文字体在后」、「效果佳 (质量高/更能满足需求) 的字体在前、效果一般的字体在后」的顺序编写,最后必须指定一个通用字体族( serif / sans-serif )。 解释: 更详细说明可参考本文。 示例: /* Display according to platform */ .article { font-family: Arial, sans-serif; } /* Specific for most platforms */ h1 { font-family: "Helvetica Neue", Arial, "Hiragino Sans GB", "WenQuanYi Micro Hei", "Microsoft YaHei", sans-serif; } [强制] font-family 不区分大小写,但在同一个项目中,同样的 Family Name 大小写必须统一。 示例: /* good */ body { font-family: Arial, sans-serif; } h1 { font-family: Arial, "Microsoft YaHei", sans-serif; } /* bad */ body { font-family: arial, sans-serif; } h1 { font-family: Arial, "Microsoft YaHei", sans-serif; } 5.2 字号 [强制] 需要在 Windows 平台显示的中文内容,其字号应不小于 12px。 解释: 由于 Windows 的字体渲染机制,小于 12px 的文字显示效果极差、难以辨认。 5.3 字体风格 [建议] 需要在 Windows 平台显示的中文内容,不要使用除 normal 外的 font-style。其他平台也应慎用。 解释: 由于中文字体没有 italic 风格的实现,所有浏览器下都会 fallback 到 obilique 实现 (自动拟合为斜体),小字号下 (特别是 Windows 下会在小字号下使用点阵字体的情况下) 显示效果差,造成阅读困难。 5.4 行高 [建议] line-height 在定义文本段落时,应使用数值。 解释: 将 line-height 设置为数值,浏览器会基于当前元素设置的 font-size 进行再次计算。在不同字号的文本段落组合中,能达到较为舒适的行间间隔效果,避免在每个设置了 font-size 都需要设置 line-height。 当 line-height 用于控制垂直居中时,还是应该设置成与容器高度一致。 示例: .container { line-height: 1.5; } 6 响应式 [强制] Media Query 不得单独编排,必须与相关的规则一起定义。 示例: /* Good */ /* header styles */ @media (...) { /* header styles */ } /* main styles */ @media (...) { /* main styles */ } /* footer styles */ @media (...) { /* footer styles */ } /* Bad */ /* header styles */ /* main styles */ /* footer styles */ @media (...) { /* header styles */ /* main styles */ /* footer styles */ } [强制] Media Query 如果有多个逗号分隔的条件时,应将每个条件放在单独一行中。 示例: @media (-webkit-min-device-pixel-ratio: 2), /* Webkit-based browsers */ (min--moz-device-pixel-ratio: 2), /* Older Firefox browsers (prior to Firefox 16) */ (min-resolution: 2dppx), /* The standard way */ (min-resolution: 192dpi) { /* dppx fallback */ /* Retina-specific stuff here */ } [建议] 尽可能给出在高分辨率设备 (Retina) 下效果更佳的样式。 7 兼容性 7.1 属性前缀 [强制] 带私有前缀的属性由长到短排列,按冒号位置对齐。 解释: 标准属性放在最后。 示例: .box { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } 7.2 Hack [建议] 需要添加 hack 时应尽可能考虑是否可以采用其他方式解决。 解释: 如果能通过合理的 HTML 结构或使用其他的 CSS 定义达到理想的样式,则不应该使用 hack 手段解决问题。通常 hack 会导致维护成本的增加。 [建议] 尽量使用 选择器 hack 处理兼容性,而非 属性 hack。 解释: 尽量使用符合 CSS 语法的 selector hack,可以避免一些第三方库无法识别 hack 语法的问题。 示例: /* IE 7 */ *:first-child + html #header { margin-top: 3px; padding: 5px; } /* IE 6 */ * html #header { margin-top: 5px; padding: 4px; } [建议] 尽量使用简单的 属性 hack。 示例: .box { _display: inline; /* fix double margin */ float: left; margin-left: 20px; } .container { overflow: hidden; *zoom: 1; /* triggering hasLayout */ } 7.3 Expression [强制] 禁止使用 Expression。 参考文档: https://github.com/fex-team/styleguide/blob/master/css.md http://www.uisdc.com/css-written-specifications
1339-242x300.png)
1604.png)
1646-300x147.png)
2858-300x292.png)
2880-300x66.png)
3012-295x300.png)