整 理:肖雅君 时 间:2016-03-25 说 明:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发量身设计,可以令用户的使用感知更加统一。
当我们在用浏览器调试基于微信的网页的时候,经常遇到“请在微信打开的情况”,这使得前端在调试页面的时候非常不方便,微信推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
直接安装即可。
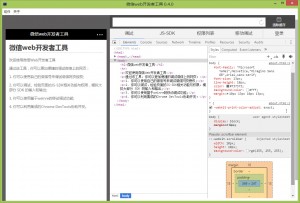
运行此开发工具,初始界面:
功能:
(1)可以使用自己的微信号来调试微信网页授权页面
(2)可以调试、检验页面的JS-SDK相关功能与权限,模拟部分SDK的输入和输出。
(3)可以使用基于weinre的移动调试功能
(4)可以利用集成的Chrome DevTools协助开发。
使用:
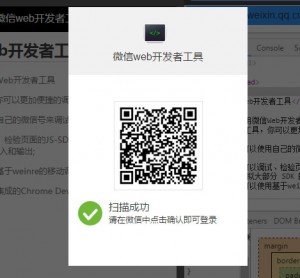
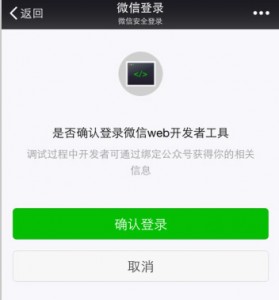
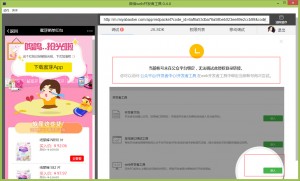
1.输入网址后会弹窗二维码,需手机微信确认后才能使用,如下图
2.输入网址,能打开页面,但是还是不能调试,需开发者和公众号绑定关系。 为了保证开发者身份信息的安全,对于希望调试的公众号,微信要求开发者微信号与公众号建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
为了保证开发者身份信息的安全,对于希望调试的公众号,微信要求开发者微信号与公众号建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
详情见链接:https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发设计,可以使用户的使用感知更加统一。在微信网页开发中使用 WeUI,有如下优势:
同微信客户端一致的视觉效果,令所有微信用户都能更容易地使用你的网站
便捷获取快速使用,降低开发和设计成本
微信设计团队精心打造,清晰明确,简洁大方
生成文件node_modules:里面包含weui文件夹,weui里有微信样式库使用的demo、样式文件和js文件。
使用的时候,直接引用weui里的样式文件即可,如下:
<link rel="stylesheet" href="node_modules/weui/dist/style/weui.min.css"/>
法2:无需安装,直接复制weui.css样式到自己的项目文件夹下。
微信UI封装了几个常用的元素样式,
(1)Button按钮
(2)Cell列表视图
(3)Dialog弹窗
(4)Progess进度条
(5)Toast临时弹窗
(6)Msg page结果页
(7)Article文章段落
(8)Actionsheet可交互的动作集合
(9)Icon图标
首先要熟悉微信UI类名的命名规律,每个类名上对应了各自的样式,有的父类结合子类代表某个样式。如下,以Cell列表视图作介绍。
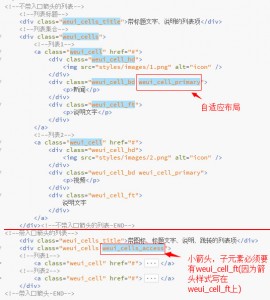
一行列表weui_cell分成三个部分组成,类似于将一个表格分成三列,第一列weui_cell_hd、第二列 weui_cell_bd、第三列weui_cell_ft,可以将其理解成head,body,footer。另外,若是要采用自适应布局,需在需自适应的部分加上 class weui_cell_primary,如下图的“新闻”部分。
| weui_cell_hd | weui_cell_bd | weui_cell_ft |
weui_cells_title:列表标题
weui_cells:列表集(用来区分不同的列表,里面包含多个weui_cell)
weui_cells_access:跳转入口,结合weui_cell_ft使用(即小箭头,如需要入口箭头,则给weui_cells再添加类名weui_cells_access,并且必须有weui_cell_ft)
weui_cell:一个列表(一个列表里包含weui_cell_hd、weui_cell_bd、weui_cell_ft)
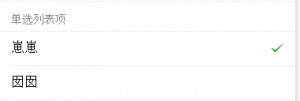
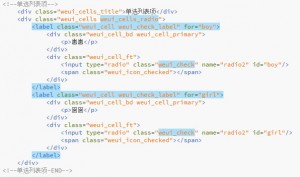
单选列表框:weui_cells_radio
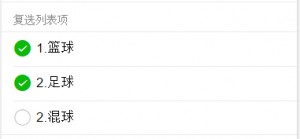
复选列表框:weui_cells_checkbox
二者都采用隐方式结构(结合显方式)<label></label>[weui_check_label]里嵌套input[weui_check]和span[weui_icon_checked]标签,span标签为选中时候的样式标签。
(1)单选
(2)复选框
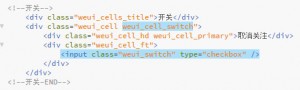
开关:weui_cell_switch
开关按钮:input[weui_switch]
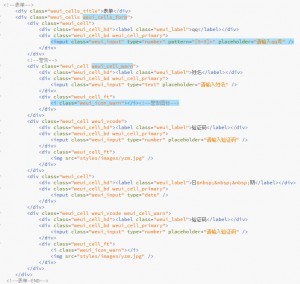
表单:[weui_cell_form]
文字:weui_label(姓名)
输入框:weui_input(请输入姓名号)
验证码:weui_vcode
错误报警:weui_cell_warn
错误报警图标:<i class="weui_icon_warn"></i>
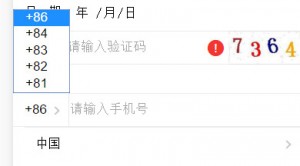
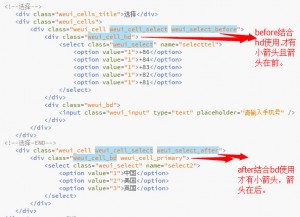
选择:weui_cell_select
情况一:箭头在前面weui_select_before结合weui_cell_hd使用
情况二:箭头在后面weui_select_after结合weui_cell_bd使用
4.详细介绍
其他元素的使用方法在此不多赘述,微信公众平台开发者文档里结合图片和文字,介绍得非常清楚。
详情见链接:https://mp.weixin.qq.com/wiki/2/ae9782fb42e47ad79eb7b361c2149d16.html#Icon
结合demo:
列表demo:weui