整 理:晋 哲 时 间:2017-04-10 说 明:vue+cli脚手架默认搭建的是单页面应用,在实际项目中需要优化配置生成多页面。
设置步骤:
一、修改src文件结构
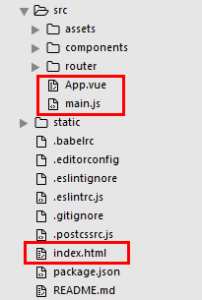
图一为脚手架默认生成的src结构

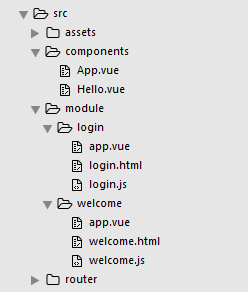
图二为调整后的文件结构,新建module文件夹,将每个页面都对应一个同名的文件夹

比如:login文件夹里的三个文件是由原先的App.vue、main.js、index.html整合到一个文件夹内进行修改,welcome文件夹就是再复制一份修改
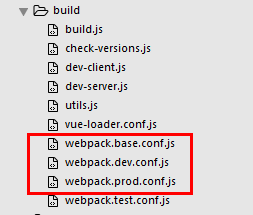
二、修改build内的文件配置
主要是调整webpack中html-webpack-plugin插件的默认设置,这是用来将js和html对应起来的插件
调整三处js文件,如下图:

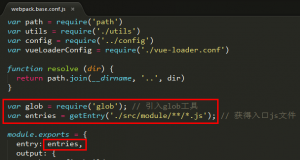
1、webpack.base.conf.js
(1)在头部添加下面两行代码
var glob = require('glob'); // 引入glob工具
var entries = getEntry('./src/module/**/*.js'); // 获得入口js文件
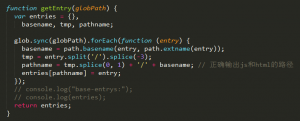
(3)在底部添加getEntry方法,用于匹配路径
function getEntry(globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-3);
pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
});
return entries;
}
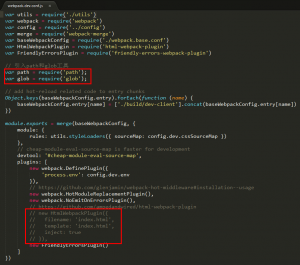
2、webpack.dev.conf.js
(1)在头部添加下面两行代码,引入path和glob工具
// 引入path和glob工具
var path = require('path');
var glob = require('glob');
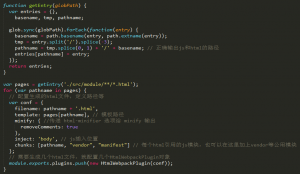
(3)在底部也添加getEntry方法,并添加自定义HtmlWebpackPlugin插件的配置
function getEntry(globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function(entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-3);
pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
});
return entries;
}
// 自定义HtmlWebpackPlugin插件配置
var pages = getEntry('./src/module/**/*.html');
for (var pathname in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路径
minify: { //传递 html-minifier 选项给 minify 输出
removeComments: true
},
inject: 'body', // js插入位置
chunks: [pathname, "vendor", "manifest"] // 每个html引用的js模块,也可以在这里加上vendor等公用模块
};
// 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象
module.exports.plugins.push(new HtmlWebpackPlugin(conf));
}
3、webpack.prod.conf.js
和上一个文件webpack.dev.conf.js中做类似的处理,先注释掉原来的HtmlWebpackPlugin,然后在下面添加函数,通过迭代插入多个HtmlWebpackPlugin。