整 理:晋 哲 时 间:2017-03-30 说 明:安装脚手架,编译生成最终用于实际项目的压缩文件
1、确认已经安装node环境和npm包管理工具,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
npm install -g cnpm --registry=https://registry.npm.taobao.org
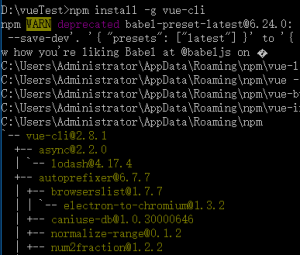
5、安装依赖
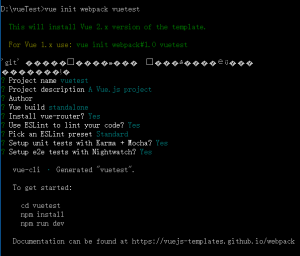
$ cd my-project
$ npm install
6、实时运行项目,会自动打开一个浏览器窗口,默认访问localhost:8080
$ npm run dev


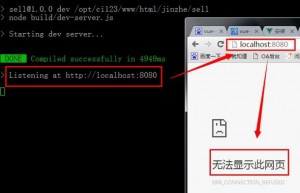
(2)如果是在测试机249上安装,则默认的localhost:8080访问不了,需要修改build/dev-server.js文件里的uri

最终访问:http://192.168.0.249:8080
![]()

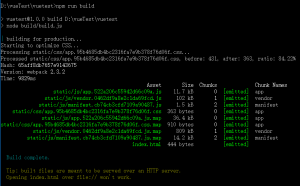
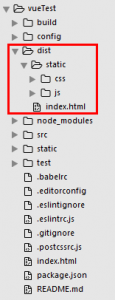
7、开发版本用于实际项目中,编译vue文件,在dist文件夹内最终生成压缩版html、js、css。
$ npm run build