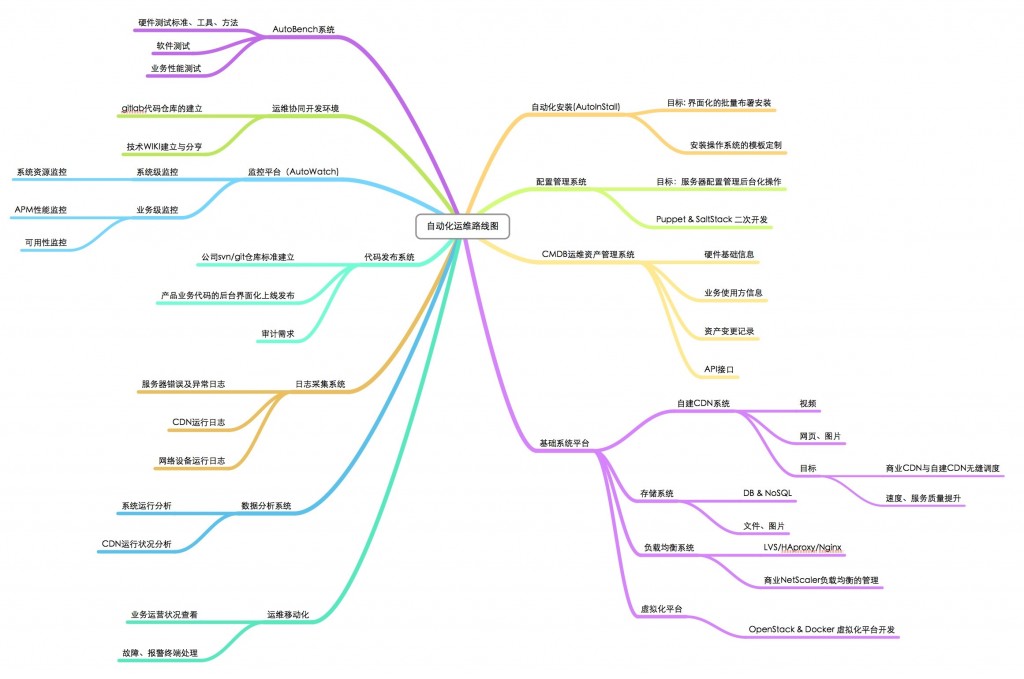
【运维】自动化运维子系统简介

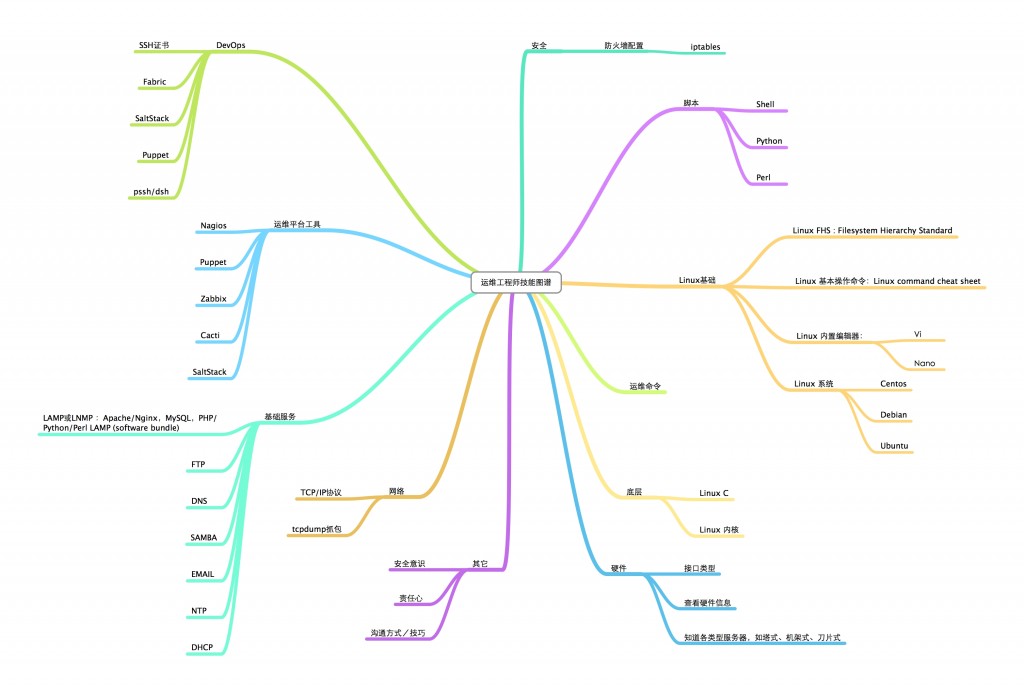
【运维】运维工程师技能图谱

【运维】初级运维技能要求
.jpg)
http 1.1 和 http1.0 主要区别
编 写:袁 亮 时 间:2016-01-12 说 明:http 1.1 和 http1.0 主要区别 一、持久链接keep-alive 1、标准的1.0版本中,每次请求都必须重新建立连接、传输数据、关闭连接 但有些http服务和浏览器也实现了Connection: Keep-Alive的功能 2、在1.1版本,默认就是Connection: Keep-Alive 可以在同一次TCP连接中,多次传输数据 减少了重新建立连接的开销,特别是当一个网页中有很多图片、js、css等的时候会非常有用 但这也有可能会导致TCP一直不释放,从而影响性能,需要权衡设置 二、增加了HOST 1、在1.0版本中,不支持HOST,同一ip同一端口,只能供一个服务使用 2、1.1版本中,支持HOST来创建虚拟主机 三、带宽优化 1、1.1版本中,增加了RANGE头来实现断点续传,从而防止下载中断之后又要全部重新上传 2、增加压缩,通过Accept-Encoding头来实现,减少数据传输 四、其他 1、缓存策略 2、新增http状态码 3、身份认证、状态管理 4、我们服务器上有些apache还是返回http 1.0,感觉不大正常 附:参考文档 1、http://blog.csdn.net/elifefly/article/details/3964766 2、http://www.cnblogs.com/qqzy168/p/3141849.html 3、http://www.cnblogs.com/huangfox/archive/2012/03/31/2426341.html 4、http://www.360doc.com/content/14/0730/09/1073512_398058058.shtml
xhprof实际使用过程中的一些注意事项
编 写:袁 亮
时 间:2016-01-12
说 明:xhprof实际使用过程中的一些注意事项
一、扩展安装
1、前置说明
1.1 这个组件作为性能分析工具,测试环境有时候不能重现问题
1.2 直接在生产环境安装,容易导致当前服务受影响或者不可用
1.3 开启对性能也有一定影响,特别是大流量的情况下,直接全部开始,那就悲剧了
2、分流开启(成本适中、危险性低)
2.1 采用nginx分流,使一小部分流量请求发送到安装了xhprof的服务上
2.2 安装的那台服务器,可用开启监控,并跟生产环境对比
2.3 既可以达到采集到实际数据,也不影响大部分的用户和业务
3、流量复制(成本较高,基本无危险)
3.1 将正式环境的流量复制到测试机上,开启监控查看
3.2 优点是对原业务几乎无影响,也方便进行流量放大,做压力测试等
3.3 缺点是之前没做过,略有点麻烦
二、程序开启并记录
ps:下载http://pecl.php.net/get/xhprof-0.9.2.tgz,参考其中的example/example.php的写法
1、开启监控
xhprof_enable();
ps:只在需要的地方开,不要全部开,或者以一定概率开启
2、停止监控采集
$xhprof_data = xhprof_disable();
3、采集监控数据
$XHPROF_ROOT = realpath(dirname(__FILE__) .'/..');
include_once $XHPROF_ROOT . "/xhprof_lib/utils/xhprof_lib.php";
include_once $XHPROF_ROOT . "/xhprof_lib/utils/xhprof_runs.php";
$xhprof_runs = new XHProfRuns_Default('可以保存到自己定义的文件夹中,未设置则采用php中的默认设置');
4、保存监控数据
$run_id = $xhprof_runs->save_run($xhprof_data, "保存数据的后缀,作为同一项目的区分用");
ps:可以将数据保存在一个挂载盘中,这样可以在一台统一的服务器上统一查看调用
ps:后期也可以考虑自动化,针对慢的请求,直接在php配置中auto_prepend_file增加一段监控程序,按一定比例采样,并汇总分析
三、显示性能分析
1、可以在任意一台能访问存储的监控数据的地方
2、复制下载文件中的xhprof_html文件夹,并放在可web访问的地方
3、通过保存时候生成的run_id和自己设置的后缀,即可访问
4、重点关注callgraph.php,生成的调用链接,主要耗时的调用链有非常明显的颜色标注出来,一眼就能看到性能瓶颈在哪
ps:这个需要graphviz和graphviz-gd
svn管理流程实践
整 理:吴万利
时 间:2015-01-08
说 明:svn管理流程实践
svn目录结构
trunk 主干:存储最新稳定的版本
tags 标记:主要保存比较完整的版本标记,类似里程碑
branches 分支:用于分工操作,以开发分支、用户名、日期为目录存储
svn工作模式
基础结构准备
选定trunk为主要开发文件夹
tag为发布版本的地方(可能也有紧急的bug修复,之后要将代码合并回主干)
branch为分支目录(bug修复、模块独立开发等)
现有的文件结构
trunk/ 主要开发的目录
*.php
tag/ 版本发布目录(发布tag一定要标记信息!)
release_1.0 已经发布的一个版本(1版本号,0修订号)
branch/ bug修复,独立模块开发等
问题应对流程
- 日常的开发怎么办?
答:日常可以在trunk里面进行开发,周期不长开发测试完成可以打包出来进行测试。- 开发完成之后由管理人员操作打包得到
http://svnxxx.xxx.com/svn/vshop2_trade_module/tag/release_2.0 - 在测试机上测试稳定之后就可以准备上线
上线:可以在对应项目目录下面执行svn switch命令(我的方案)
- 开发完成之后由管理人员操作打包得到
- 线上的项目出现问题怎么办?
- 紧急而且简单
- 直接在release里面修改(其实不推荐,而且测试机的配置,同样用switch命令?),然后测试提交,在线上更新。
- 通知trunk、branch里面的dev进行merge(merge前提交所有改动!)
- 不紧急而且较复杂
- 在branch里面copy一个release_1.0版本为dev_1.0_bugfix进行修改
- 测试通过之后发布为tags/patch_1.1 通知trunk等进行合并操作
- 紧急而且简单
- 开发新的独立模块怎么办?
答:可以考虑在branch下复制一个当前稳定版本的dev_2.0_yilucaifu出来进行修改,测试完成之后可以独立上线,但是不要忘记合并。
情景模拟
0. 情景准备
svn仓库结构:
branches
tagsrelease_1.0
trunk
服务器上代码结构:
正式版
tvshop2_online(svn:tags/release_1.0)
测试机
tvshop2_online_dev(svn:trunk)
1. 上线的东西出问题,需要调试
- 对于tag版本出一个bugfix分支
svn cp
http://svnxxx.xxxx.com/svn/tvshop2/tags/release_1.0http://svnxxx.xxxx.com/svn/tvshop2/branches/dev_1.0_bugfix
-m '1.0bug修复' - 测试版切换到分支
tvshop2_online_dev:
svn switch http://svnxxx.xxxx.com/svn/tvshop2/branches/dev_1.0_bugfix - 测试版debug,测试提交
tvshop2_online_dev:
svn ci -m 'debug message' - 发布一个新的版本
svn cp
http://svnxxx.xxxx.com/svn/tvshop2/branches/dev_1.0_bugfixhttp://svnxxx.xxxx.com/svn/tvshop2/tags/patch_1.1
-m 'bug修复' - 改动上线
tvshop2_online:
svn switch http://svnxxx.xxxx.com/svn/tvshop2/tags/patch_1.1 - 清理无用分支dev_1.0_bugfix
svn del http://svnxxx.xxxx.com/svn/tvshop2/branches/dev_1.0_bugfix -m '已经上线'
- 合并改动到主分支
tip:一般线上的紧急调试都不会太大,所以合并一般问题都不会很多- 切换测试机为主分支
tvshop2_online_dev:
svn switch http://svnxxx.xxxx.com/svn/tvshop2/trunk - 合并改动到主分支(推荐在windows下用工具辅助做)
svn merge http://svnxxx.xxxx.com/svn/tvshop2/tags/patch_1.1/ ./ - 下次提交将改动一起提交即可
- 切换测试机为主分支
2. 新的模块的开发
- 开发之前先大致确定一下可能的改动,是否跟原来的开发改动了同一块地方。
- 对于需要共同修改的地方在合并的时候必须小心处理,可以跟原来的开发一起查看改动是否合理。
3. 优点:
- 线上代码稳定,可靠性高(除非有人故意删除release)
- 回退方便,能够很清楚的知道上个版本是哪个
4. 缺点:
- 操作复杂,繁琐,比较容易搞混当前的版本是哪个
- merge回当前开发分支的时候可能会引起冲突(无法避免)
- 线上如果有人修改可能会引起树冲突,所以切换之前需要提交所有改动
5. 原则总结:
- 在执行switch的之前一定要提交所有的改动。
- 每次发布新版本之后其他分支需要从trunk上merge来获取最新的版本(冲突的话需要协商解决)。
仓库迁移记录
- 准备好即将使用的svn仓库
- 在线上先co出两个文件夹备用(svnshop2+svnshop2_dev)
- 将线上的代码export一份作为一个基础版本,并发布一个tag(release_1.0)
- 将本地开发的所有改动提交到之前的仓库
- 将之前的仓库文件导入到现在的svn里面的trunk中
- 在线上测试机co trunk,测试各项功能是否ok(测试一起购、一路财富改动都没有问题)
- 以后上线:trunk发布新的tag,线上执行switch操作(确保线上svn里面的文件没有M状态!)
可能的问题
- crontab怎么办?(直接在服务器上做的alias,没有影响原结构)
- 静态文件上线?(只能针对静态文件单独做合并、上线)
- 以后数据库的改动怎么同步?
专题页面上线及清缓存步骤
整 理:晋哲
时 间:2015-12-23
说 明:PC端和WAP端专题页面上线步骤及清除缓存操作
---------专题页面上线步骤---------
一、PC端专题上线步骤:
步骤一:进入PC端根目录
1、进入相应服务器:202.102.90.111
2、跳转到相应目录:cd /opt/ci123/www/html/view/
步骤二:创建新的专题目录:mkdir 目录名
步骤三:新的专题目录添加到版本库
1、svn add 目录名
2、svn ci -m '备注' 目录名
步骤四:获取新专题的svn地址
1、进入新专题目录:cd 目录名
2、获取svn地址:svn info
3、复制URL路径
步骤五:在本地checkout新的专题目录
1、回到本地磁盘,在统一存放专题文件目录的文件夹内,如:D:\appserv\www\pc
2、右击选择【SVN Checkout】,在本地生成新创建的svn文件夹
步骤六:本地专题提交到版本库
1、将专题文件代码拷贝到生成的svn文件夹
2、右击选择【SVN Commit】提交
步骤七:从版本库把新专题Up到服务器新建目录下
二、WAP端专题上线步骤:与PC专题上线步骤基本一致。
不同之处:
第一步:WAP端的相应目录:cd /opt/ci123/www/html/m/special/
第五步:因为PC和WAP的专题文件命名一样,所以在右击选择【SVN Checkout】的时候WAP页面应在不同的文件目录下,如:D:\appserv\www\m
---------专题页面更新文件及清缓存步骤---------
> 更新文件
情况一:在本地更新上传文件
1、在本地专题文件目录下右击选择【SVN Update】,从svn控制中心更新最新的程序到本地
2、修改完文件保存之后,该文件的状态不再是绿色的勾号,右击选择【SVN Commit】提交到svn版本库,状态也随之改变
3、回到linux界面,追溯至该专题文件目录下,将文件更新上传到svn版本库。执行:svn up 修改的文件名
情况二:在linux界面中直接修改文件
1、vim编辑修改文件后将文件更新,上传到svn版本库;
2、将改动过的内容提交到svn版本库,需填写本次修改的备注
执行:svn ci -m '填写修改备注' 修改的文件名
注:只有执行此提交操作后,在本地执行【SVN Update】才能更新到最新程序
如果更新的文件是CSS样式文件和图片,即会产生缓存。必须再执行清缓存操作
> 清缓存步骤
一、PC端专题清缓存步骤:
步骤一:dig项目域名得到前端代理的IP
步骤二:ssh 跳转到代理服务器
步骤三:打开nginx配置(squid等),获取静态文件缓存目录,查看IP端口号
1、打开nginx配置:vim /opt/ci123/nginx/conf/vhosts/www.ci123.com
2、找到【location ~ ^.*\.(css|js|swf|gif|png|jpg|jpeg|ico)$】
3、获得缓存目录proxy_temp_path的值【/tmp/www.ci123.com_cache/】
4、看最末尾的【proxy_pass】的IP端口是否为88。若是,则找到其上一级IP;若不是,则退出此配置文件。
步骤四:找到相应缓存目录(缓存目录一般为固定地址,不需要每次都去配置文件中查找)
1、进入固定缓存目录:cd /tmp/www.ci123.com_cache/
2、找到需要清除缓存的专题目录:cd special/专题文件名
步骤五:清除样式缓存(清除图片缓存等同操作)
1、打开相应目录:cd styles/
2、清除文件缓存:rm -f style.css
步骤六:回到第二步,循环操作,每个解析获得的服务器IP中都需要登陆进去清除缓存。
除了解析出来的服务器IP,一般还需要注意以下四个IP地址中是否存在缓存:
202.102.90.108
202.102.90.109
202.102.90.117
202.102.90.118
二、WAP端专题清缓存步骤:与PC专题清缓存步骤基本一致
不同之处:
第一步:WAP端域名解析,执行:dig m.ci123.com
第三步:WAP端相应nginx配置文件,执行:vim /opt/ci123/nginx/conf/vhosts/m.ci123.com
第四步:WAP端固定缓存目录,执行:cd /tmp/m_cache/
涉及知识点:
1、svn的常规使用
2、dig查找项目配置信息
其他:
1、svn的常规使用必须熟练,且注意几个比较容易犯错的地方。
2、常用的专题配置信息,一般很少更新,最好在本地做一些记录,不需要每次都去dig查找
sublime常用的插件介绍
整 理:肖雅君
时 间:2015-12-18
说 明:sublime常用的插件介绍
1. 前提
2. 两种安装方法
1. 插件emmet
插件位置:\\192.168.0.18\运维网络硬盘\y袁亮\p培训\55分享2015-12-16(前端)\sublime提高开发效率的几个插件
参考链接: http://www.cnblogs.com/hykun/p/sublimeText3.html
Sublime高效率前端编辑插件
一、安装插件的基本条件
1.前提:
(1)需要sublime text3
(2)安装任何插件都得先安装package control插件管理。
2.两种安装方法:
(1)自动安装:先按键ctrl+` ,再将安装代码复制进去;
安装代码:import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
(2)手动安装:
直接下载Package Control插件,放到sublime安装目录下的Installed Packages目录下,如下图:
二、插件介绍
1. 插件emmet
缩写+自动生成-提高开发效率,需了解简单的语法规律
Emmet语法:http://yanxyz.github.io/emmet-docs/abbreviations/syntax/
2. Emmet LiveStyle
实时刷新双向修改
(1)第一步:安装插件
法一:
自动安装:ctrl+shift+p打开安装包管理器,输入PCI后,输入LiveStyle:如下图
法二:
手动安装:同上将插件放到Installed Packages目录下。
(2)第二步:在浏览器上安装Emmet LiveStyle插件
(3)第三步:使用步骤
用sublime打开样式文件;浏览器打开html文件后F12,即可看到安装后的插件:勾选Enable LiveStyle for current page,再将样式文件的目录复制到liveStyle里即可。然后就能实行双向修改了。如下图:
3. Bracket Highlighter插件
用于匹配括号,引号和html标签。
对于很长的代码很有用。安装好之后,不需要设置插件会自动生效.【安装过程同上】
图示:
如图:如果代码的标签是成对的,则会显示两个小图标;如果标签并不是成对的,则会显示”小问号“。
4. trailing Spaces高亮空白区域
此插件自动将无效的有空白区域的代码显示出颜色来。
一键删除所有空格设置:
需要配置快捷键:在preferences/key binding-user,加上如下代码:
{ "keys": ["ctrl+shift+t"], "command": "delete_trailing_spaces" }
操作如下图:
5. JsFormat
附:Barcakets开发软件的插件安装方法
(1)emmet 直接点击右边的小商品标志
输入插件名,自动安装完毕:
(2)显示小图标插件:Brackets Icons
效果图如下:
参考链接: http://www.cnblogs.com/hykun/p/sublimeText3.html
http://www.xuanfengge.com/practical-collection-of-sublime-plug-in.html
注:若是直接拷贝插件安装,需注意几个插件安放的位置不一样:
插件位置:\\192.168.0.18\运维网络硬盘\y袁亮\p培训\55分享2015-12-16(前端)\sublime提高开发效率的几个插件
(1)两个插件文件夹放在:Packages文件夹下,通过Preferences>Browse Packages打开:
 (2)非文件夹插件放在Packages上级的Install Packages目录下:
(2)非文件夹插件放在Packages上级的Install Packages目录下:
【前端技术文档】chrome调试功能
整 理:曹燕
时 间:2015-12-18
说 明:chrome调试功能的介绍
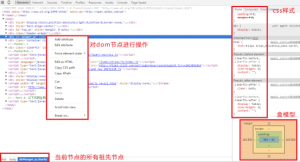
左侧展示了dom树,在某个dom节点上点击右键会出现操作菜单,常用功能:增加属性、编辑属性、以html形式编辑代码、复制css路径、复制Xpath路径、剪切/复制/粘贴/删除代码、设置断点。
左侧底部显示当前节点的所有祖先节点。
右侧面板主要包括5个功能块。①Styles:按权重从大到小顺序显示所选元素的css样式,可以进行修改,页面会实时响应变化;下方是盒模型图;②Computed:所选元素的最终样式,只可读不可修改;③Event Listeners:显示绑定到当前元素的事件监听函数;④Dom Breakpoints:显示dom中设置的断点,便于调试;⑤Properties:显示元素作为dom对象的各个属性。
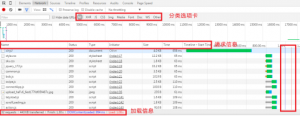
上图分为7列,从左到右分别是Name、Status、Type、Initiator、Size、Time和Timeline。①Name表示加载的文件名;②Status表示状态码(200为请求成功,304表示从缓存读取);③Type表示文件的MIME Type的类型;④Initiator表示发出这个文件请求的发出者;⑤Size表示文件大小;⑥Time表示每个请求的总时长;⑦Timeline显示了请求和加载情况(Timeline中鼠标移到每个时间条上的时候,会显示整个请求的详细信息)。通过它可以看到哪些请求是同时发出的,哪些请求被阻塞了。Timeline中有一条蓝线和一条红线,蓝线表示DOM Content Loaded事件触发的时间,红线表示 Window onload事件触发的时间。
顶部的选项卡将请求的文件进行了分类,便于查看,如:XHR、JS、CSS、Img、Media、Font、Doc、Websockets和Other。
底部显示了网页请求的整体加载信息,如:请求个数、传输大小、dom结构加载时长、页面加载完成总时长。
显示所有加载的html、css和js资源,可以实时编辑css或js文件。右侧显示监听、事件绑定以及断点信息。常用于设置断点来调试js。
设置断点调试js可参考:http://segmentfault.com/a/1190000004123527
Timeline跟Network有类似的地方,他们都是按照页面的加载时间来统计数据的,不过Timeline统计的数据侧重点不一样。Timeline主要统计了三个数据:Loading,Scripting,Rendering。
点击时间线上的任意位置,可以查看在这个点的详细信息。
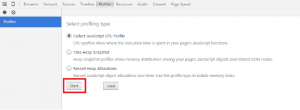
Profile记录的主要是CPU和内存占用的信息。点击start按钮,开始记录CPU使用信息,刷新页面,等页面加载完成之后点击stop按钮,完成录制。
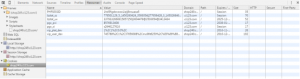
上图的左边两列是时间,第一列是self,第二列是total,self表示函数自己的运行时间,不包含调用其他函数的时间,而total表示这个函数运行的总时间。第三列是运行的函数。通过比较时间的百分比可以找出性能差的函数进行优化。
Resources显示所有加载的资源,除了Sources面板中的html/css/js文件外,还包括图片文件;并且还可以查看本地存储、会话存储、cookies信息、缓存等。
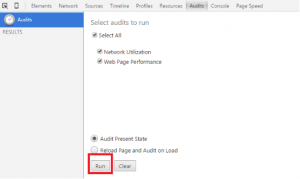
Audits面板的作用于pagespeed、Yslow类似,用于检测页面的性能,提出优化建议。点击Run按钮,即可得到页面性能的检测结果和优化建议。
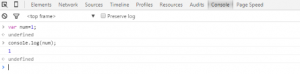
Cosole可以用于输出信息,常用于调试。支持的一些方法函数如下:
- log(object[, object, ...]),使用频率最高的一条语句:向控制台输出一条消息。支持 C 语言 printf 式的格式化输出。
- info(object[, object, ...]) ,向控制台输出一条信息,该信息包含一个表示“信息”的图标,和指向该行代码位置的超链接。
- error(object[, object, ...])在控制台中输出一条错误信息。
- warn(object[, object, ...])在控制台中输出一条警告信息。
- assert([, object, ...]) ,断言,测试一条表达式是否为真,不为真时将抛出异常(断言失败)。
- dir(object) 输出一个对象的全部属性(输出结果类似于 DOM 面板中的样式)。
- dirxml(node) 输出一个 HTML 或者 XML 元素的结构树,点击结构树上面的节点进入到 HTML 面板。
- trace() 输出 Javascript 执行时的堆栈追踪。
- group(object[, object, ...]) 输出消息的同时打开一个嵌套块,用以缩进输出的内容。调用 console.groupEnd() 用以结束这个块的输出。
- count([title]) 输出该行代码被执行的次数,参数 title 将在输出时作为输出结果的前缀使用。
- clear() 清空控制台。