整 理:曹燕、肖雅君
时 间:2015-11-20
说 明:CSS display属性常用的取值
1.定义及取值
1.1定义
display 属性规定元素应该生成的框的类型。
常用取值为:
block——使元素表现为块级元素(又叫块元素)
inline——使元素表现为内联元素(又叫行内元素)
inline-block——使元素表现为内联块状元素
2.块级元素、内联元素及内联块状元素
2.1区别
(1)块级元素会独占一行,其宽度若不设置则自动填满其父元素宽度;
内联元素不会独占一行,相邻的内联元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化,处于行尾的内联元素会拆分在两行显示;
内联块状元素也不会独占一行,相邻的内联元素会排列在同一行里,直到一行排不下,才会换行,其宽度若不设置则随元素的内容而变化,处于行尾的内联块状元素会整体移到第二行显示。
(2)块级元素可以设置 width, height属性;
内联元素设置width, height无效;
内联块状元素可以设置 width, height属性。
(3)块级元素可以设置margin 和 padding;
内联元素水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果;
内联块状元素可以设置margin 和 padding。
2.2常用html元素分类
块级元素:div,p,h1 -h6,hr,ol,ul,dl,form,table,pre,menu
内联元素:a,br,img,input,label,select,span,strong,b,em,i,small,cite,code,sub,sup,textarea
3.示例
3.1示例1——是否独占一行
说明:块级元素会独占一行;内联元素和内联块状元素不会独占一行,而是会排在一行中,直到排不下才会换行显示,但二者在处理行尾时略有不同。![]()

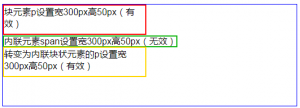
3.2示例2——是否可以设置宽高
说明:块级元素和内联块状元素都可以设置宽高;内联元素不可以设置宽高。![]()
![]()
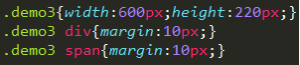
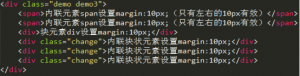
3.3示例3——设置margin值
说明:块级元素和内联块状元素可以设置margin的4个方向值;内联元素只可以设置margin-left和margin-right值,上下的margin设置之后是无效的。

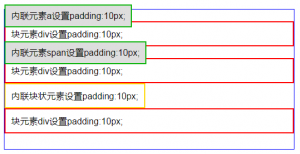
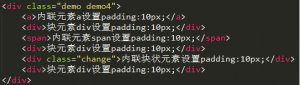
3.4示例4——设置padding值
说明:块级元素和内联块状元素可以设置padding的4个方向值;内联元素只可以设置padding-left和padding-right值,上下的padding设置之后是无效的。![]()

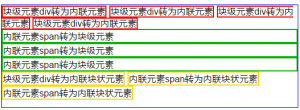
3.5示例5——应用display转换元素类型