整 理:晋 哲 时 间:2017-06-29 说 明:介绍脚手架搭建生成的各个文件功能,以及在实际项目中使用
一、vue-cli脚手架搭建之后的文件介绍及应用
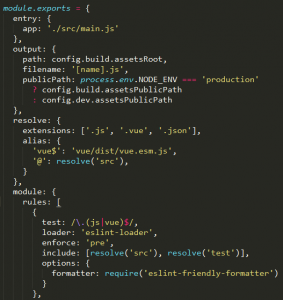
1、build -- 开发配置文件夹,一般情况下安装时自动添加,通常不用改动
webpack.base.conf.js -- webpack配置文件


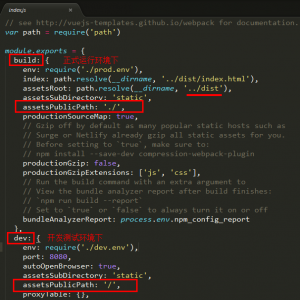
2、config文件夹
这里主要需要注意这几点的设置,正式运行环境下assetsPublicPath的路径设置需要改动为【./】

3、package.json -- 记录项目基本信息
4、index.html -- vue生成html的默认head代码部分,需要调整
5、README.md -- 一些执行命令的说明,方便查看使用
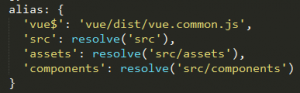
6、src -- vue代码存放的主要路径
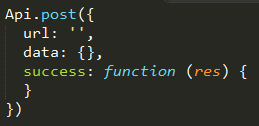
(1)api -- 封装的api调用方式
使用如下:

注:sys_name和store_id已默认,不用传
(2)assets -- 静态文件存放,比如css、js、image、font等等
(3)common -- 存放一些封装的公共方法,比如alertMes、弹出框等等
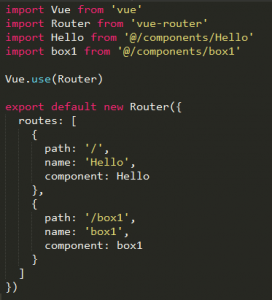
(4)router -- 路由设置

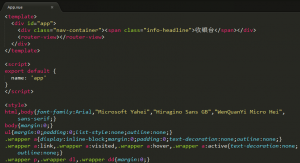
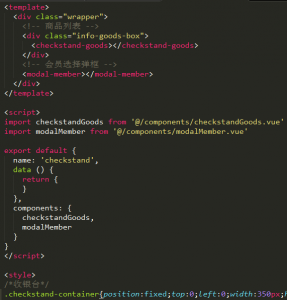
(5)App.vue -- 主体组件
组件内容在

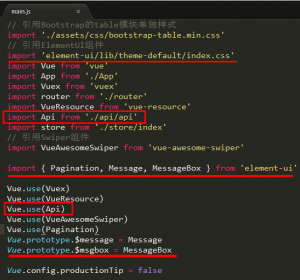
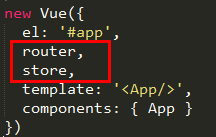
(6)main.js -- 入口文件,主要作用是初始化vue实例并使用需要的插件


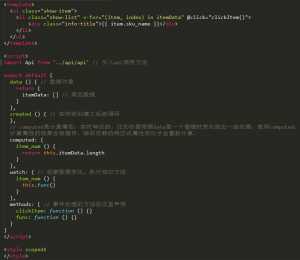
(7)components -- 组件的存放位置
一个主体的集合组件,拼接各个模块的子组件

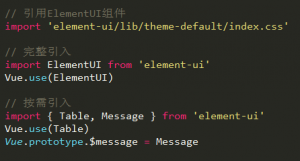
二、引用ElementUI组件
1、安装
npm i element-ui -S
3、组件里使用
比如“消息提示”组件的使用
this.$message('请输入商品名称')
具体各组件的使用方式查看官方文档
http://element.eleme.io/#/zh-CN/component/installation
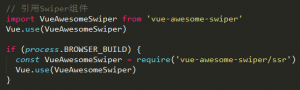
三、引用vue插件
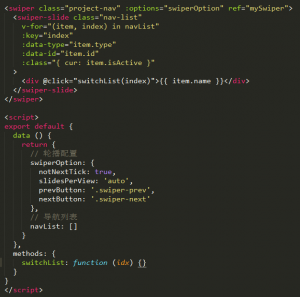
举例:vue-awesome-swiper插件
1、安装
npm install vue-awesome-swiper --save