一、使用体验
ECharts所提供的常规的图表样式简洁大方,默认的颜色配置不错,也可以自定义,丰富的配置项设置可交互,可个性化定制。
官网提供了很详细的入手文档,主要是配置项的熟悉使用。
官网:http://echarts.baidu.com

二、引用方式
1、最简单的引用方式是使用 script 标签引入,官网还提供了“在线构建”的选项,可以按需生成简化版js文件。
<script src="echarts.min.js">

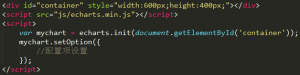
2、HTML只需要一个具备高宽的dom容器。
<div id="container" style="width:600px;height:400px;"></div>
3、通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成图表,option指定图表的配置项和数据即可。
var mychart = echarts.init(document.getElementById('container'));
mychart.setOption(option);

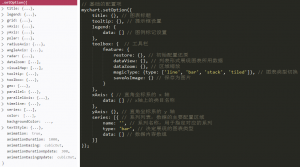
三、配置项设置
ECharts提供了“配置项手册”,树状图的形式展现内部属性方法,并搭配示例说明。方面查询、理解和使用,入手起来很快。
配置项设置相对于搭建图表框架,设置完之后可以延续使用,每次只需调取不同数据进行展示。

四、细节功能
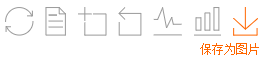
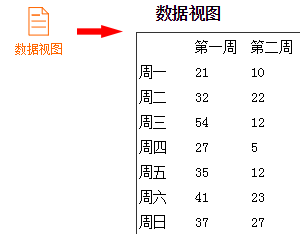
1、保存为图片,并可以设置保存的像素比;当前图表所用数据列表形式展现;


2、图表形式的切换,如折线图和柱状图因为数据形式相同可以切换展示;

3、多图表之间的切换、联动;
4、数据的动态更新,数据的改变驱动图表展现的改变;
5、数据区域缩放、拖动等交互组件;
6、地理坐标系展示,提供了世界、中国、各省地图的js和json引入方式;

7、各类主题样式的选择下载;

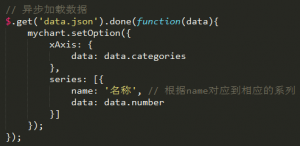
8、异步数据的加载和更新。

异步数据加载示例
http://shopdev.ci123.com/svn/jinzhe/webroot/echarts/echarts_ajax.php