整 理:晋哲
时 间:2015-12-09
说 明:移动端页面需要注意的细节问题
一、移动端固定<meta>标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
解释:
第一个meta标签表示:强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览;
第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览;
第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式;
第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码
二、细节样式处理,去除移动设备默认交互样式
1、解决 iPhone 横屏时默认会放大文字的问题,设为100%关闭字体大小自动调整功能
html{
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
}
2、使用无衬线字体
body{font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;}
3、禁止选中文本(有无文本选中需求,此为可选项)
html, body{
-webkit-user-select: none;
user-select: none;
}
4、快速滚动和回弹的效果
body{-webkit-overflow-scrolling: touch;}
5、禁止长按链接与图片弹出菜单
a, img{-webkit-touch-callout: none;}
6、去除移动端点击事件出现的背景阴影,也可更换颜色
a, input{-webkit-tap-highlight-color:transparent;}
注:还有一种妥协的方法是把页面非真实跳转链接的<a>标签换成其它标签,可以解决这个问题。
7、移动端清除输入框内阴影
在iOS上,输入框默认有内部阴影,但无法使用 box-shadow 来清除,如果不需要阴影,可以这样关闭:
input, textarea{
border: 0; /* 方法1 */
-webkit-appearance: none; /* 方法2 */
}
8、输入框点击默认会有蓝色外边框线
input{outline: none;}
三、HTML 代码相关
1、自适应布局模式
在编写CSS时,不建议把容器的宽度、高度定死。为达到适配各种手持设备,建议使用自适应布局模式,保证页面在各类浏览设备上都能够正常的显示,无需再次考虑设备的分辨率。
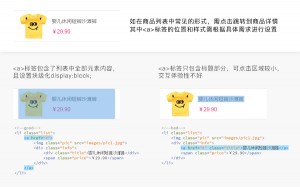
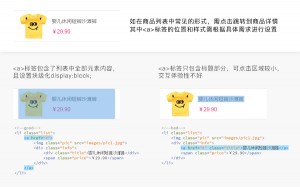
2、块级化<a>标签,或按需求尽可能扩大<a>标签囊括的范围
在触控手机上,为提升用户体验,尽可能的保证用户的可点击区域较大。
 3、动画效果中,使用 translate 比使用定位性能高
四、JS 事件相关
1、jQuery文件过大,移动端优先考虑使用zepto.js。实际情况中使用jQuery插件不兼容zepto时再考虑使用jQuery
2、click 事件存在 300ms 的延迟
在手机上绑定 click 事件,会使得操作有 300ms 的延迟,体验并不是很好,通常会使用封装的 tap 事件来代替 click 事件。
五、图片相关
1、使用<img>标签时,需根据实际需求设置[width:100%;]自适应撑满区域,还是设置固定宽高。
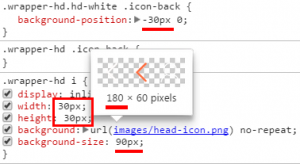
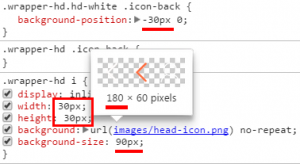
2、使用背景图片时,需注意实际用图与移动端呈现尺寸的比例为2:1,所以移动端借助[background-size]属性进行比例缩小,相应的按比例缩小[width]、[height]、[background-position]的值。
3、动画效果中,使用 translate 比使用定位性能高
四、JS 事件相关
1、jQuery文件过大,移动端优先考虑使用zepto.js。实际情况中使用jQuery插件不兼容zepto时再考虑使用jQuery
2、click 事件存在 300ms 的延迟
在手机上绑定 click 事件,会使得操作有 300ms 的延迟,体验并不是很好,通常会使用封装的 tap 事件来代替 click 事件。
五、图片相关
1、使用<img>标签时,需根据实际需求设置[width:100%;]自适应撑满区域,还是设置固定宽高。
2、使用背景图片时,需注意实际用图与移动端呈现尺寸的比例为2:1,所以移动端借助[background-size]属性进行比例缩小,相应的按比例缩小[width]、[height]、[background-position]的值。
 3、可以合并的图标图片,尽量整合一张,并进行压缩
4、合并Sprite图时每个图片之间必须留有间距
5、能用CSS样式实现的,代替使用图片
6、较大的背景图片、banner图片等尺寸宽度不需要超过640px,切图时先改变图像大小,再进行压缩。
3、可以合并的图标图片,尽量整合一张,并进行压缩
4、合并Sprite图时每个图片之间必须留有间距
5、能用CSS样式实现的,代替使用图片
6、较大的背景图片、banner图片等尺寸宽度不需要超过640px,切图时先改变图像大小,再进行压缩。
 3、动画效果中,使用 translate 比使用定位性能高
四、JS 事件相关
1、jQuery文件过大,移动端优先考虑使用zepto.js。实际情况中使用jQuery插件不兼容zepto时再考虑使用jQuery
2、click 事件存在 300ms 的延迟
在手机上绑定 click 事件,会使得操作有 300ms 的延迟,体验并不是很好,通常会使用封装的 tap 事件来代替 click 事件。
五、图片相关
1、使用<img>标签时,需根据实际需求设置[width:100%;]自适应撑满区域,还是设置固定宽高。
2、使用背景图片时,需注意实际用图与移动端呈现尺寸的比例为2:1,所以移动端借助[background-size]属性进行比例缩小,相应的按比例缩小[width]、[height]、[background-position]的值。
3、动画效果中,使用 translate 比使用定位性能高
四、JS 事件相关
1、jQuery文件过大,移动端优先考虑使用zepto.js。实际情况中使用jQuery插件不兼容zepto时再考虑使用jQuery
2、click 事件存在 300ms 的延迟
在手机上绑定 click 事件,会使得操作有 300ms 的延迟,体验并不是很好,通常会使用封装的 tap 事件来代替 click 事件。
五、图片相关
1、使用<img>标签时,需根据实际需求设置[width:100%;]自适应撑满区域,还是设置固定宽高。
2、使用背景图片时,需注意实际用图与移动端呈现尺寸的比例为2:1,所以移动端借助[background-size]属性进行比例缩小,相应的按比例缩小[width]、[height]、[background-position]的值。
 3、可以合并的图标图片,尽量整合一张,并进行压缩
4、合并Sprite图时每个图片之间必须留有间距
5、能用CSS样式实现的,代替使用图片
6、较大的背景图片、banner图片等尺寸宽度不需要超过640px,切图时先改变图像大小,再进行压缩。
3、可以合并的图标图片,尽量整合一张,并进行压缩
4、合并Sprite图时每个图片之间必须留有间距
5、能用CSS样式实现的,代替使用图片
6、较大的背景图片、banner图片等尺寸宽度不需要超过640px,切图时先改变图像大小,再进行压缩。