1.简介
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持多达18种不同类型的图表。
在线演示:http://www.hcharts.cn/demo/index.php
Api文档:http://www.hcharts.cn/api/index.php
中文教程:http://www.hcharts.cn/docs/index.php
2.highcharts优势
- 兼容性
Highcharts支持目前所有的现代浏览器,包括IE6 +、ios、Android。Highcharts在标准浏览器中使用SVG技术渲染图形,在遗留的IE浏览器中使用VML技术来绘图。 - 开源免费
针对个人用户及非商业用途免费,并提供源代码下载,可任意修改。商业用途需要购买许可。 - 纯Javascript
Highcharts完全基于本地浏览器技术,不需要任何插件(例如Flash、java),不需要安装任何服务器环境或动态语言库支持,只需要两个js文件即可运行。 - 图表类型丰富
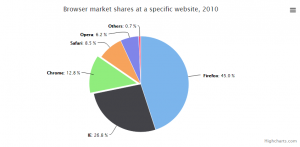
Highcharts目前支持直线图、曲线图、面积图、曲线面积图、面积范围图、曲线面积范围图、柱状图、柱状范围图、条形图、饼图、散点图、箱线图、气泡图、误差线图、漏斗图、仪表图、瀑布图、雷达图,共18种类型图表,其中很多图表可以集成在同一个图形中形成综合图。 - 动态性
提供丰富的API接口,方便在创建图表后对图表的任意点、线和文字等进行增加、删除和修改操作。 - 图表导出和打印功能
可以将Highcharts图表导出为PNG、JPG、PDF和SVG格式文件或直接在网页上打印出来。 - 图表缩放
可以设置图表的缩放,让你更方便查看图表数据。 - 支持外部数据加载
Highcharts支持多种数据形式,可以是Javascript数组、json文件、json对象和表格数据等。
3.安装使用方法
(1)页面引入jquery文件和highcharts.js文件
<script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
(2)创建放置图表的元素
<div id="container" style="min-width:800px;height:400px"></div>
(3)调用插件方法
$(function(){
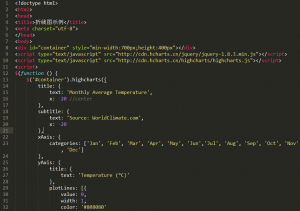
$('#container').highcharts({
//配置参数
});
});
4.基本组成
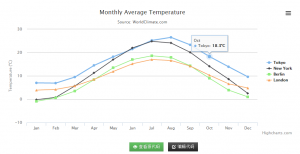
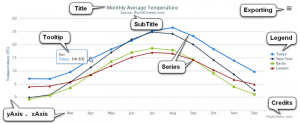
通常情况下,Highcharts包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权信息(Credits)等,高级的还包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)等。
Highcharts基本组成部分如下图所示:

Title
图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。
Axis
坐标轴,包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
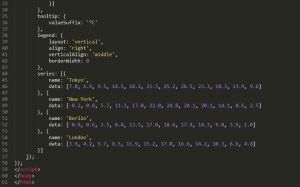
Series
数据列。图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
Tooltip
数据提示框。当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值,数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
Legend
图例。用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
Credits
图表版权信息。显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
Exporting
导出功能按钮。通过引入exporting.js即可增加图表导出为常见文件功能。
PlotLines
标示线。可以在图表上增加一条标示线,比如平均值线等。
PlotBands
标示区域。可以在图表添加不同颜色的区域带,标示出明显的范围区域。