整 理:肖雅君
时 间:2015-12-04
更 新:2016-02-26
说 明:育网专题PC端和WAP端使用本公司开发的评论区修改步骤
PC端和WAP端评论区改版
头部+导航+底部+评论区
以前PC端和手机端的的评论部分都是用的“畅言”(畅言是搜狐推出的社会化评论及聚合平台)。但以后育网专题都会采用育儿网仿畅言做出来的评论。暂时尚未做成后台,所以需要前端手动添加各种文档、修改参数。
- 公共头部
简介:育网公共头部,包含导航和登录的php文件以及头部样式引入。
添加方式:无需拷贝文件,无需改变路径,只需要在对应位置添加两串固定代码。
添加位置:
<html>
<head>
<?php include "../global/meta.php";?>
</head>
<body>
<?php include "../global/header.php";?>
</body>
</html>
2.“评论”部分
(1)引入评论:
在<!DOCTYPE html>前添加如下代码:
<?php
include_once('../include/global.php');
$id = 11742336;//帖子ID
?>
(2)修改方式:
后台操作:
专题后台链接:http://www.ci123.com/special/sadmin/clearup_list.php?page=4
编辑那边通过后台发布的评论页面有可能是.html文件,(如:http://www.ci123.com/special/sadmin/recommend/recommend.php?code=piyao-ceqie.html),.html文件对应的是“畅言”的评论。
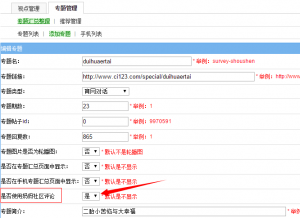
转成育网评论需在后台操作,步骤如下:
将“是否使用妈妈社区评论”选择“是”:
本地操作:
第一步:在index.php中添加两个样式文件(固定链接):
在index.php的<head>部分添加“左侧评论块”和右侧“专题推荐”部分的样式文件:
<link rel="stylesheet" href="http://www.ci123.com/special/dajiashuo-pc/styles/reply.css">
<link href="http://www.ci123.com/special/recommend/css/recom-wqhg.min.css" rel="stylesheet" type="text/css">
(*注:“dajiashuo-pc/styles/reply.css”是公共样式,部分专题都已使用这个样式,除非所有的专题评论区都存在共性的问题,否则不得直接修改这个样式文件。只能在自己写的样式文件里写入新样式覆盖dajiashuo-pc的样式。)
第二步:引入评论区:
在index.php的评论部分添加如下代码:
<?php include_once("../recommend/piyao-ceqie.php");?>
第三步:修改帖子ID【重要】
【重要】不同专题的帖子ID是不一样的。同一个专题的手机端和PC端的帖子ID是同样的。
二、WAP端
1.添加手机端评论样式
WAP端只需添加一个样式文件。
<link rel="stylesheet" href=" http://m.ci123.com/special/dajiashuo_wap/styles/reply.css">
2.顶部
包括:PC端/WAP端的链接跳转,育网APP分享,代码如下:
<?php
include_once('../inc/global.php');
if(getOsNew()== 'pc'){
header('Location:http://www.ci123.com/special/survey-ceqie/');//链接为专题PC端的链接
exit;
}
$post_id = 10724610;//帖子ID,重要!每一期都要修改
$url = '专题手机端的访问链接';
$share_pic = '专题分享图片';
$msg = '专题分享文案';
$title = '专题标题';
?>
<!DOCTYPE html>
<html>
</html>
3.底部
包括:评论部分+制作团队+“妈妈社区APP推广”+底部版权
重点是评论以及“妈妈社区”,代码如下:
<div class="weibo">
<div class="say"><i></i><span>大家都在说</span></div>
<?php include_once('../inc/reply.php');?>
</div><!--weibo-->
<div class="part-team">
</div><!-制作团队-->
<?php
if($_COOKIE['uid']>0&&strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') === false){
?>
<?php } else {?
<a href="http://app.ci123.com/down/bbs.php?type=2" class="app_pro">
<img src="http://m.ci123.com/special/piyao-gudaiyunyu/images/download.png" width="100%">
</a>
<?php }?>
<div class="footer">
</div><!--版权所有-->
简介:手机端另一个和往期专题不同变化是分享。
现在的分享采用两种方式,一种是在微信朋友圈推广,采用微信自带的分享方式。另一种是在妈妈社区APP或是育网APP上的分享按钮。
后端已对这两种方式进行了处理,只有在APP上才会显示分享按钮,微信上并不显示。
但是前端这两种方式都要顾及到,所以需要前端修改两个地方的分享文案。
添加方式:
1.添加微信分享:
在index.php中添加如下代码:
<!--微信分享内容区域-->
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="http://m.ci123.com/special/weixin/wx_share.js"></script>
<script type="text/javascript">
$.getJSON('http://m.ci123.com/special/weixin/getAuth.php?PackageUrl='+encodeURIComponent(window.location.href),function(data){
callWeiXin(data);
wxShare('侧切会影响产后“性福”?','顺产侧切真的会影响产后性生活吗?《育网辟谣》告诉你真相!','http://m.ci123.com/special/piyao-ceqie','http://m.ci123.com/special/piyao-ceqie/images/share1.jpg');
});
</script>
<?php include_once('../inc/app_share.php');?>
<!--end 微信分享内容区域-->