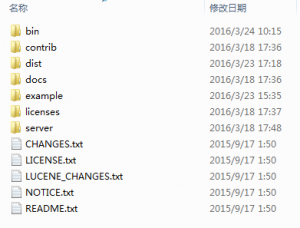
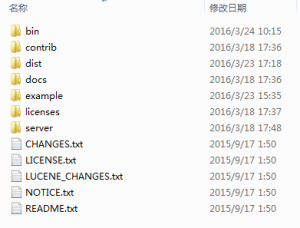
bin 常用命令脚本
contrib 各种jar包
dist 各种jar包
server web服务器
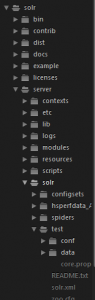
solr 未来创建的core会在该目录下
configsets solr配置集,新建的core可以从这里拷贝配置
1、{solr安装路径}/server/solr/新建一个文件夹命名为test
2、拷贝{solr安装路径}/server/solr/configsets/sample_techproducts_configs中的conf文件夹到test目录下
4、solr5.3下自带db、mail、rss、solr、tika实例
1、导入smartcn的jar包
在{solr安装路径}/server/solr/test/conf/solrconfig.xml加入如下代码
<lib dir="${solr.install.dir:../../../..}/contrib/analysis-extras/lucene-libs/" regex=".*smartcn.*\.jar"></lib>
2、配置分词器
在{solr安装路径}/server/solr/test/conf/schema.xml加入如下代码
<fieldType name="text_cn" class="solr.TextField" positionIncrementGap="100">
<analyzer>
<tokenizer class="org.apache.lucene.analysis.cn.smart.SmartChineseSentenceTokenizerFactory"/>
<filter class="solr.LowerCaseFilterFactory"/>
<filter class="org.apache.lucene.analysis.cn.smart.SmartChineseWordTokenFilterFactory"/>
</analyzer>
</fieldType>
1、导入相关jar包
①mysql的jar包
导入下载地址:https://dev.mysql.com/downloads/connector/j/
将jar放置到{solr安装路径}/dist目录下
在{solr安装路径}/server/solr/test/conf/solrconfig.xml加入如下代码
<lib dir="${solr.install.dir:../../../..}/dist/" regex="mysql.*\.jar" />
②dataimporthandler包在{solr安装路径}/server/solr/test/conf/solrconfig.xml加入如下代码
<lib dir="${solr.install.dir:../../../..}/dist/" regex="solr-dataimporthandler-.*\.jar" />
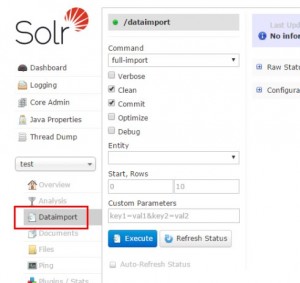
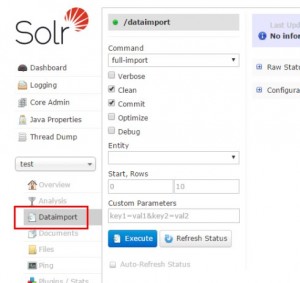
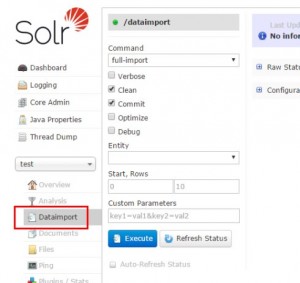
2、配置handler
在{solr安装路径}/server/solr/test/conf/solrconfig.xml加入如下代码
<requestHandler name="/dataimport" class="solr.DataImportHandler">
<lst name="defaults">
<str name="config">db-data-config.xml</str>
</lst>
</requestHandler>
3、配置数据源
在{solr安装路径}/server/solr/test/conf/下新建db-data-config.xml,配置如下:
五、效率问题