整 理:贾会迎、晋哲 时 间:2016-02-05 说 明:PS处理同类型不同尺寸图标的快捷方法
问题:当同一版块中的每个图标的宽高各异时,在切图时需要为这些图标设置一个统一的宽高,方便样式统一编写。如何快速准确的确定切图尺寸,同时分成两套不同状态样式?
三、统一颜色样式(将绿色图标改为灰色)
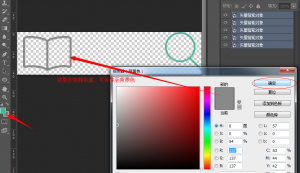
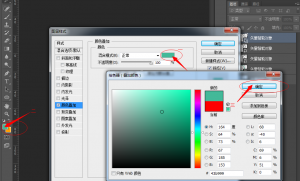
1、提取颜色值,可保存至背景色

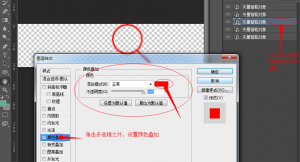
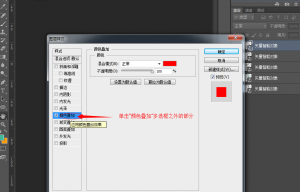
2、在图层空白处双击,调出“图层样式”面板,设置“颜色叠加”

3、图标颜色改变为灰色(效果)

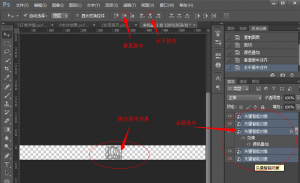
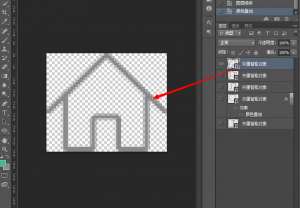
四、将图标水平垂直居中,多个图标重叠显示,来确定图标的准确尺寸。

五、确定图标大小,逐一显示并保存
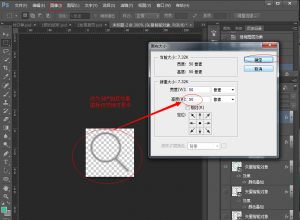
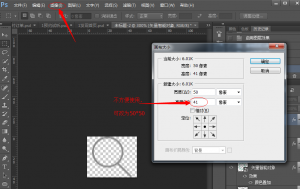
1、裁切透明像素,获得图标的准确大小

2、查看此时“图像--画布”大小,根据图标实际需要设置最大宽高值,最好设置为偶数,以方便样式设置。如下图,高度可以设42px、46px、50px等等

六、设置第二套状态样式(如图绿色)。
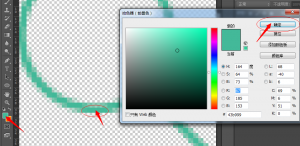
1、提取交互图标的颜色,可保存在前景色中

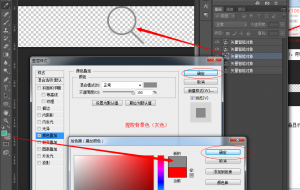
2、在图层空白处双击,调出“图层样式”面板


3、选择打开“颜色叠加”面板,设置叠加的颜色

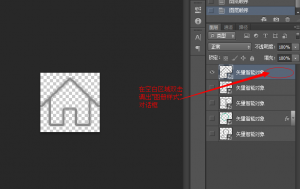
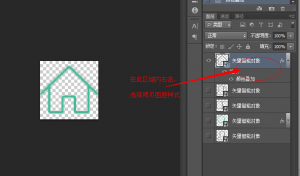
4、在图层区域右击,选择“拷贝图层样式”

5、选中其他图层,右击选择“粘贴图层样式”,后逐一显示并保存图片。